J'aime bien écrire des articles techniques. Sur les images, les emoji, le clavier et autres analyses peu pertinentes…
Mes textes peuvent parfois devenir immensément longs. Parce que du coup, en me documentant, j'apprends, j'ai envie de mettre encore plus de choses, je rajoute des illustrations, et puis encore des choses… Et là, j'explose, je dois atomiser mon brouillon d'article en plusieurs éléments d'un dossier.
J'aime bien aussi mettre plein de liens. Oui, je sais, vous ne les cliquez pratiquement jamais mes foutus liens que j'essaie à chaque fois de choisir de façon pertinente.
J'essaie de trouver des liens vers des articles de référence. Malheureusement, souvent ces articles sont longs, parfois beaucoup plus longs que les miens. Par exemple, certains documents dépassent les 100 000 caractères, à se demander si on a vraiment un document de specs ou juste un burning performance test…
Voilà pourquoi on met des ancres
Vous remarquerez qu'en règle général, chaque chapitre de mon blog a une ID, un index, une ancre. En général sur le titre, comme suit :
<h3 id="voilapourquoi">Voilà pourquoi
…
Le problème, c'est que souvent, on a pas de mini-sommaire de la page, donc il faut le trouver soit en lisant le code source du html (suuper), soit en inspectant la page (suuuper).
C'est si compliqué que ça de mettre un mini-sommaire ?!??

Donc, des fois, comme ça me les brise, ben j'ai écrit un petit snippet de code javascript. Ce petit bout de code fonctionne sur n'importe quel navigateur, pour peu qu'on le lance en mode console dans l'interface de développement. En général, t'appuies sur la touche F12 et tu colles mon code…

T'as vu ? Je l'ai fait dans Chrome parce que mon code fonctionne sans problème quelque soit le navigateur, pour peu qu'il soit récent et décent. Donc ça exclu… Non, pas Internet Explorer, mais Safari…. pfff… bande de trolleurs.
Sur Firefox, tu peux le faire dans l'ardoise magique (⇧Shift+F4) et hop, tu exécutes.
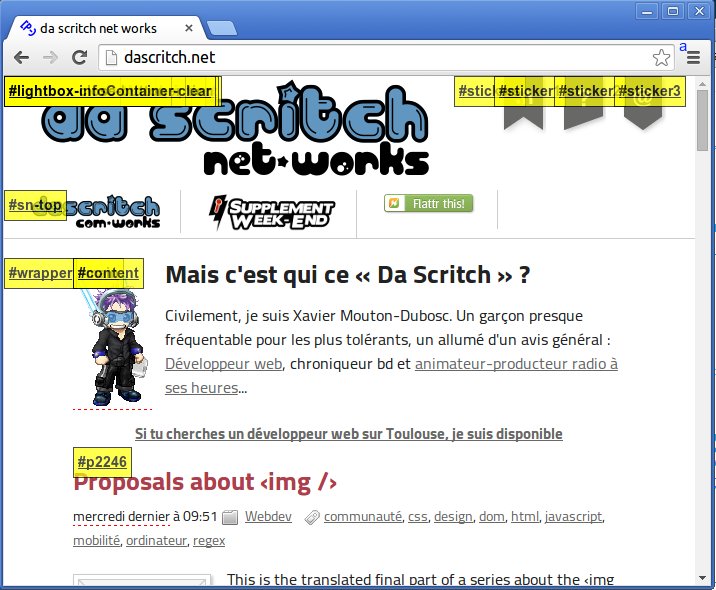
Et ça donne ça :

Chaque ancre de la page est révélée, et donc je vois immédiatement les liens directs aux chapitres d'une page. Bonnard.
Quitte à le faire pour Firefox…
Et surtout comme j'ai mis le code sur GitHub, je me suis tenté la création d'un add-on pour Firefox. J'avais fait en 2000 des sidebars pour Mozilla, j'avais tenté des addons au moment où Firefox les proposaient, fallait que je me dérouille.
Donc, j'ai vite choppé l'add-on SDK entre mes coups de fils, implanté après avoir lu en diagonale, rédigé un rapport de bogue sur la VF que je ne voulais pas, charogné une icône Oxygen de KDE, et roule ma poule !
Ben c'est fait : https://addons.mozilla.org/fr/firefox/addon/anchors-reveal/ *.
Yes ! Restartless, je ne me refuse rien…
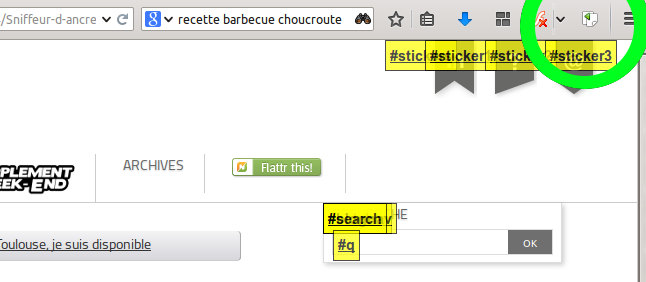
Cela rajoute un bouton on/off dans la barre d'adresse, comme ça :

Et c'est tout.
Mais vous pouvez pas savoir comme cela va me faciliter la rédaction. Rogntudju.
À venir
D'abord, quelques correction de bugs, ensuite je passerais à un add-on adaptant le fabulous Zoodvinsen du mythique Wmcoincoin pour toutes les tribunes trollesque genre LinkedIn, Google+ ou Twitter afin d'améliorer votre productivité. Et ensuite faire un Dotclear companion, puisqu'on me demande souvent mes snipets d'édition.
Et n'oubliez jamais : avoir des add-ons c'est sympa, mais en abuser ça craint. Désintallez ce que vous n'utilisez plus.
* NOTA BENE : J'ai été un peu trop rapide, il faut compter 10 jours avant que l'add-on soit validée dans le “store proprio” de Mozilla.
Vous avez le droit de ne pas me faire confiance du tout.



6 réactions
1 De Boris - 24/06/2014, 16:11
Sinon, pour un petit bout de JS, tu peux aussi proposer un bookmarklet... un peu comme ça : https://gist.github.com/borisschapi...
😉
2 De Da Scritch - 24/06/2014, 16:17
Exact, Boris.
Hélas, je remarque qu'avec les nouvelles interfaces simplifiées, on n'a plus de “barre de marque-page” visible par défaut, et du coup, il m'était difficile de partager et d'expliquer tous mes snipets dotclear.
C'est pour ça qu'une fois que j'avais écris mon ptit code, je l'ai converti en add-on firefox.
Add-ons navigateurs, catalogue constructeur proprios, interdiction des liens "javascript:" dans l'URL, moi j'vous dis qu'on est en train de fragmenter le web façon puzzle ...
3 De Stéphane Deschamps - 24/06/2014, 16:33
> Add-ons navigateurs, catalogue constructeur proprios, interdiction des liens "javascript:" dans l'URL, moi j'vous dis qu'on est en train de fragmenter le web façon puzzle ...
Tout à fait, et ce n'est pas pour me rassurer.
4 De enflammee - 03/07/2014, 16:38
Pas de photo de chaton, cette fois ?
5 De Da Scritch - 03/07/2014, 22:08
Attends, je descends dans la newsroom et Cadeau !
Et quand y'en a plus, y'en a encore !
6 De Da Scritch - 04/09/2017, 08:40
Le module est passé en WebExtension . Merci Makyen https://github.com/dascritch/anchor...
Billet repassant l'histoire en détails : Les joies de la communauté open-source