![]() Ce billet fait partie de la série en <img /> :
Ce billet fait partie de la série en <img /> :
- Histoires en <img />
- Manuel en <img />
- Ressources en <img />
- Bricolages en <img />
- Progressivement en <img />
- Finesse en <img />
- Propositions en <img /> / English version
Ça faisait longtemps que je voulais parler de la balise html d'image. Nous l'utilisons tous les jours, nous pourrions croire qu'on connaît la chanson et pourtant l'insertion d'images a une histoire riche et méconnue. Principal élément de décor pendant près de 15 ans, elle est actuellement le dernier élément d'insertion graphique/audiovisuel dont la sémantique correspond à celle des débuts, alors qu'il y a un besoin criant sur la sémantique et la gestion des différentes résolutions de clients. Je disséquerai un de mes hacks, expliquant comment cette balise est gérée par les navigateurs.
Parmi les curiosités, la balise <img /> est la première balise d'aspect “visuel” a avoir été supportée sur le web. Les premières discussions à ce sujet datent de février 1993. Avant, nous n'avions que des balises de texte purement sémantiques ; les attributs d'aspects, couleurs, dimensions et polices, arriveront plus tard.
Émile Marc & images
L'initiateur de la balise <img /> n'est autre que Marc Andreessen, un des contributeurs du premier navigateur visuel Mosaic, avant qu'il ne parte fonder la société Netscape quelques mois plus tard, dont le fameux Navigator repris une partie du code source de Mosaic, tout comme… le futur Internet Explorer.
Des alternatives avaient été proposées, notamment une très verbeuse par un obscur amateur qui n'avait même pas imaginé qu'on puisse mettre des images dans des liens. Ahahaha. oups…
Au début, il y eu le XBM
À son origine, cette balise ne connaissait pas les formats d'images que nous utilisons actuellement, mais un format plus ésotérique : le XBM ou X BitMap, un format de fichier image monochrome (noir ou blanc, pas de fromage, ni de dessert) et sans aucune compression. Son principal avantage pour les développeurs était de n'être lié à aucun brevet, donc aucun droit d'usage à payer, et d'être le format d'image par défaut de l'environnement informatique des principaux utilisateurs du web. Ben oui, les scientifiques étaient plus souvent sur une station Unix que sur un PC en MS-DOS, et la couche graphique X-Window travaillait alors principalement avec le format XBM qu'elle avait défini. Très vite, les formats dérivés XPM autorisant les couleurs furent ajoutées au support. Puis Gif, puis Jpeg, mais ça, c'est un autre chapitre.
Et voilà !
(en Français dans le texte)
Cette balise a été un réel tournant, puisque l'incorporation d'images au fil du texte était la fonction qui manquait au World Wide Web pour égaler Gopher, à l'époque très répandu parmi les rares utilisateurs d'internet.
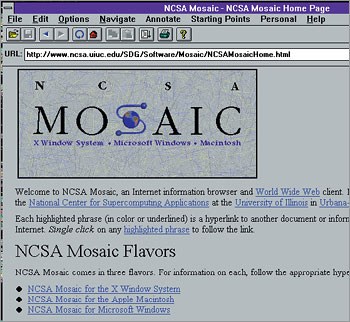
Quand Mosaic fut rendu disponible intégrant la proposition qu'Andreesen fit deux mois avant, ce navigateur devint immédiatement très populaire et supplanta tous les autres clients web existants. Sa page de démarrage montrait fièrement cette killer feature avant même le premier mot.

Quasi immédiatement, la notion de chargement asynchrone fut introduite pour la récupération des images. Le chargement des images se fait en parallèle, ne bloquant pas l'interprétation de la suite du source html. Une propriété très utile à une époque héroïque où les mieux lotis partageaient la même liaison 64 kbauds avec tous l'étage et où tous les serveurs ne répondaient pas forcément présent à n'importe quelle heure.
Depuis ces heures glorieuses, le HTML 3 a introduit la balise <fig> qui est actuellement toujours très pop… ok, je déconne, cette recommandation n'a même pas survécu à HTML 3.2.
De nos jours
<img> s'est montrée incroyablement utile, même les méthodes alternatives
(?) comme <iframe></>, <embed /> ou <object></> n'ont jamais fait mieux. Et ceci jusqu'à l'arrivée des css, ce qui permettra de séparer un usage de décor d'un usage dans le contexte du texte qui l'entoure, con.
Néanmoins, pour cet usage, il manque à <img /> certaines fonctionnalités et qui ne sont pour l'instant qu'envisagées ou carrément ignorées faute de stabilité. Par exemple la possibilité de légender sémantiquement une image, avec la structure <figure><img /><figcaption>légende</></> (Okko en donne d'excellentes explications sur Alsacréation). Ou encore la possibilité d'utiliser des url différentes, par exemple pour une gestion native des écrans retina. Pour cette dernière question, on verra qu'il existe des hacks. Rendez-vous dans l'épisode suivant sur les attributs de la balise.
Oui, cette première partie est courte, mais croyez-moi que la suite est lourde, alors fallait chapitrer…
Note : Iconographie du dossier générée avec la bibliothèque js lowersrc.



4 réactions
1 De Da Scritch - 25/03/2014, 10:43
Et pour votre information, c'est justement en écrivant cette suite de billets que je me suis rendu compte que <figcaption> semble enfin définitivement validé par WhatWG et W3C, et qu'il est totalement supporté. Ce qui sera toujours mieux qu'utiliser des balises <div> ou <p> pour des images.
On ne relit jamais assez ses basiques.
2 De Fabrice - 25/03/2014, 11:43
Pour plus d'infos sur <figure> et <figcaption>, un très bon article de Okko sur alsacreations.com : http://t.co/W8INClRJmc
3 De Da Scritch - 25/03/2014, 16:49
Merci Fabrice, j'ai intégré cette excellente ressource dans le flux de mon texte.
4 De Clément - 01/12/2014, 14:36
Bonjour,
bien intéressant cet article. Juste une petite faute ici : "[...] de la suite du source html" du code source plutôt. :)