 Ce billet fait partie de la série « Dirty Hacky ». Le but de cette série est un objet critique sur les astuces de web-développement, et n'a pas pour vocation d'être une recette définitive, mais d'attirer l'audience par la polémique technique.
Ce billet fait partie de la série « Dirty Hacky ». Le but de cette série est un objet critique sur les astuces de web-développement, et n'a pas pour vocation d'être une recette définitive, mais d'attirer l'audience par la polémique technique.
BANG! BANG! BANG!
- Je parse en HTML .357 S&W
- Commentaires conditionnels
- Magouilles dans les CSS
- Des confettis troués en CSS
- Liens serrés dans la police
- Des Bleus et des Boss
- Exécutions très rapides
- Le script des bas-fonds
- Préfixes frelatés
Polices ligaturantes
Reprenons la conclusion de mon dossier sur les emoji, notamment sur l'accessibilité : les caractères sont les éléments les plus faciles et les plus légers à gérer, quels que soient les logiciels avec lesquels nous travaillons, mais ils sont aussi les plus difficiles à travailler en accessibilité. Quand on veut utiliser un caractère comme élément graphique avec un design spécifique, la bonne pratique est de créer une nouvelle police de texte, de placer vos “nouveaux” glyphes dans un plan unicode à usage privé (oubliez les glyphes propriétaires des constructeurs, dans une police chargée pour une page web, ils ne vous gèneront pas). Ce qui cause le souci du fallback, de l'affichage en cas de défaut, et surtout celui de l'accessibilité.
La gestion des ligatures est désormais disponible sur pratiquement l'ensemble des OS et informatiques embarquées, on peut même dire que la gestion est très propre depuis cinq ans. Apparu et expérimenté depuis 6 mois, le hack des polices ligaturées, testé par Kazuyuki Motoyama est peut être le meilleur compromis sur l'usage des symboles, en évitant l'écueil de l'accessibilité levé dans ma conclusion sur les emoji. Comment ai-je pu louper ça ?
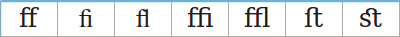
Le principe est relativement simple : dans une police de caractère, on trouve une table de substitution qui permet par exemple d'afficher des glyphes alternatifs ou dans notre cas, de dire que les combinaisons de certains caractères consécutifs sont à remplacer par un symbole. La ligature est une présentation purement typographique, visuelle. Néanmoins, les règles sont tellement ancrées, et désormais son implémentation est quasi-universelle, au point que le Consortium Unicode a réservé un espace spécifique pour les glyphes ligaturés, histoire qu'on les retrouve rapidement. Pour votre information, c'est dans le bloc « Formes de présentation alphabétiques », et les plus courantes sont stockées entre U+FB00 à U+FB06 (je ne vous recommande pas de les adressez directement, laissez faire votre système). Ci-dessous, les-dits glyphes, en polices Times New Roman :

La ligature ne date pas de l'imprimerie, puisqu'en latin, il est courant de lier le ae en æ. Et en arabe, il est nettement plus lisible d'écrire les mots en lié plutôt que chaque lettre séparée. Évidemment, je te renvoie à ton code civil wikipédia pour en savoir plus.
Dans ce hack, on défini des ligatures supplémentaires qui vont au-delà de la typographie conventionnelle : si le mot « symbole » est remarqué par le moteur de rendu de police, et qu'il trouve une occurrence avec la table de substitution des ligatures de la police chargée, le rendu visuel des lettres de ce mot est remplacé par ledit symbole.
Un peu comme si :-) serait directement remplacé par ☺, sauf qu'au lieu de le faire au niveau applicatif, c'est la police de caractère qui le dicte.
Trouvons un exemple
Exemple de ligature : En Français, le e-dans-l'o est composé de deux lettres ligaturées, sauf que « œ » a une prononciation particulière.
Donc mauvais exemple…
Oh ! attendez ! « E » et « t » forment en ligature le symbole éperluette « & » et… sauf que là aussi, mauvais exemple : cela ne marche pas dans un mot, la ligature n'est appliquée que sur un seul mot. Si j'écris « petouille », ça me mets pas un « p&ouille »
En fait, la ligature peut apparaître dans le mot « efficace » : les trois lettres « ffi » sont fusionnées, le point du « i » étant élégamment fondu avec le haut de la lettre « f ». Sauf que c'est pas toujours lisible… l'exemple est bon, mais vous le verrez pas forcément.
Bon, alors, prenons les notes de musique : Quand on écrit une partition, deux simples croches consécutives « ♪♪ » s'écrivent normalement « ♫ ».
Sauf si on a un séparateur de musique, mais considérons-le comme un caractère de ponctuation. Ne me dites plus que je bâcle mes papiers techniques, vous pouvez pas savoir tout le travail de recherche sur des sujets totalement périphériques que cela peut demander ! En plus, c'est pour ton bien. Mais je me demande si l'Inspecteur Harry s'embêterait autant. Non ? Ouais, alors bourrinons.
Les crocheteurs de liens
Malheureusement, il y a des fois où l'on doit libérer les malandrins on doit parfois, pour des raisons de lisibilité, retirer les ligatures et séparer chaque lettre. Une fois de plus, la lecture attentive du standard Unicode nous donne la solution. Il consiste à utiliser les trop méconnus espaces à taille nulle entre chaque lettre. En l'occurrence, il me semble que ZWJ, plus connu de nos services sous le sobriquet d'Espace nul joint ou le matricule ‍ U+200D fera parfaitement son office.
Si vous l'aviez manqué, je vous recommande de lire attentivement mon billet sur les espacements unicodes. Ce sujet est là aussi vaste, et demande une certaine réflexion. Néanmoins, sa maîtrise pourrait beaucoup vous servir.
J'y parle aussi d'un format de fichier de polices de caractères, plus exactement d'extension de police qui permet d'ajouter “globalement” des glyphes sans avoir à dessiner l'ensemble de l'alphabet, le format .tte, hélas méconnu. Cette extension au format défini par Apple permet dans l'environnement Windows (!) de peupler l'EUDC, les adressages de caractères définissables par “l'utilisateur”. Ce dernier pouvant être le navigateur. Le seul exemple vécu fut pour le kit de développement i-mode de DoCoMo, redistribué par Bouygues, pour afficher les emoji.
Et l'accessibilité des commissariats
La ligature est donc une substitution d'un groupe de caractère par un autre caractère ou plus exactement glyphe, caché dans un adressage unicode réservé, uniquement au niveau de la gestion de l'affichage. C'est donc un pur artefact visuel.Par contre, pour les tablettes brailles, les services de lecture, de traduction, d'indexation, cela ne pose strictement aucun problème puisqu'il y a un fallback élégant et parfaitement accessible : il se passe strictement rien.
Vous pouvez même remarquer qu'en sélectionnant le texte, la souris montre bien plusieurs lettres qui composent ce symbole. Et s'il est copié-collé, il redevient du coup en clair là où vous le collez, mais cela reste compréhensible.
Cas pratique : si je mets au milieu de ce texte des mots clés, et que je vous propose en appuyant sur ce bouton de changer à la volée la police, qui substitue en symboles.
Il s'agit bien évidemment pas de mettre des symboles au milieu d'un texte, mais par exemple de s'en servir en CSS via la propriété content. C'est exactement ce que préconise Kazuyuki Motoyama, l'auteur de ce hack et créateur de la police Ligature Symbols.
Si je prends par exemple ma liste de tags de ce billet :
category Webdev tag css tag design tag dom tag html tag polar tag unicode
(et là, je suis mort de rire : “unicode” a été abusivement remplacé)
Fashion police
De plus, les polices sont vectorielles, le dessin ne sera pas flouté en cas de changement de dimension, il gardera sa finesse, que cela soit en condition de zoom, ou d'un écran “retina” à très haute densité. En combo avec des emoji couleurs, on a des possibilités assez stupéfiantes qui s'ouvrent, qu'on devait encore gérer avec <img src="" alt="" /> ne serait-ce que l'année dernière. Avouez que c'est vaaachtement plus bath !
| Origine | GOOD |
| Élégance | EXCELLENT |
| Modernité | TRENDING |
| Postérité | LONG |
Ce hack utilise à très bon escient les standards, il ne peut qu'être fiable. On peut relâcher le suspect.
To be continued
Promis les bavards, j'ai ramené le suspect ligoté. Par contre, j'y peux rien si y'a des menottes pendant la prise de commentaires ↓



2 réactions
1 De Franck - 15/05/2013, 10:11
Rien à voir mais un peu tout de même : j'aime bien la police Titillium Web sauf pour la différenciation 0 (zéro) et O (o majuscule).
Sinon la police utilisée pour la saisie des les commentaires … Comment dire (je t'envoie une copie d'écran)
2 De da scritch net works - 28/05/2013, 13:59
Dirty Hacky V : Des Bleus et des Boss
T'as voulu un site vraiment pas cher, t'as mégoté sur les salaires, t'auras un site vraiment de merde. Heureux ?...