
Durant mon activité de développeur indépendant (et en tant que salarié aussi), on m'a régulièrement demandé de mettre en place un formulaire de contact sur un site web. Ce que j'ai toujours fait sans rechigner.
Il faut que j'avoue qu'il n'y a rien de sorcier derrière : demander au visiteur de laisser un message, une adresse de contact, et envoyer le tout par e-mail.
 Personnellement, si un formulaire de contact est du Porcinet — l'enfance de lard, bandes d'incultes — j'ai préféré utiliser la solution primitive d'un lien
Personnellement, si un formulaire de contact est du Porcinet — l'enfance de lard, bandes d'incultes — j'ai préféré utiliser la solution primitive d'un lien mailto: pour mon blog et mon site pro. Ce n'est pas par flemme, vous en comprendrez les raisons quand vous arriverez à la [TL;DR] conclusion.
Ce billet est mon hommage personnel à So-Use!, société toulousaine spécialisée dans l'UX, qui vient malheureusement de clore son activité.
Bonus :
Ce que dit le standard
J'aimerais rappeler un point tellement important qu'il en est évident, mailto: est une URL normalisée dans la RFC 2368 et acceptée partout.

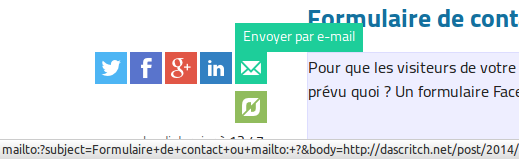
Quand vous écrivez <a href="mailto:contact@example.com">, vous utilisez une notation URL raccourcie, qui s'écrit de manière développée comme suit : mailto:?to=contact@example.com
Oui, cela ressemble très fortement à une requête GET de formulaire. Étonnant, non ? Et justement, parmi les paramètres sur lesquels vous pouvez compter :
?subject=…permet d'ajouter un titre qui reste éditable par l'utilisateur,?body=…permet de définir un template de corps de message,?cc=…permet d'ajouter d'autres destinataires en copie carbone,
Ce sont les plus utiles dans votre affaire.
Envoyer par e-mail,
posé plus haut sur cette page.

Alors certes, cette RFC comporte des limitations, notamment sur les caractères en 8 bits et l'unicode, mais dans les faits même ces exceptions sont implémentées partout.
Bien souvent, les demandes clients spécifiques pour un formulaire de contact venaient de l'ignorance de ces possibilités. Comme quoi, on ne relit jamais assez les standards.
Maintenant, comparons les deux possibilités :
Anatomie visuelle d'un formulaire de contact
Le formulaire, usage avancé
Le traitement côté serveur permet des petits bonus, notamment de stocker le message dans la base de données et d'être accessible directement en backoffice. De là, on peut le lier à une commande, à un ticket interne voire y accoler différents métriques comme le temps de réponse à la demande client ou le taux de satisfaction. Il peut aussi être ventilé sur plusieurs e-mails d'un coup, voire (ça, c'est ma fonction préférée sur mon application dagence) de constituer un digest quotidien afin de ne pas encombrer votre e-mail.
De telles fonctions sont aussi envisageables avec mailto: mais construire une passerelle de réception d'e-mail est autrement plus compliquée.
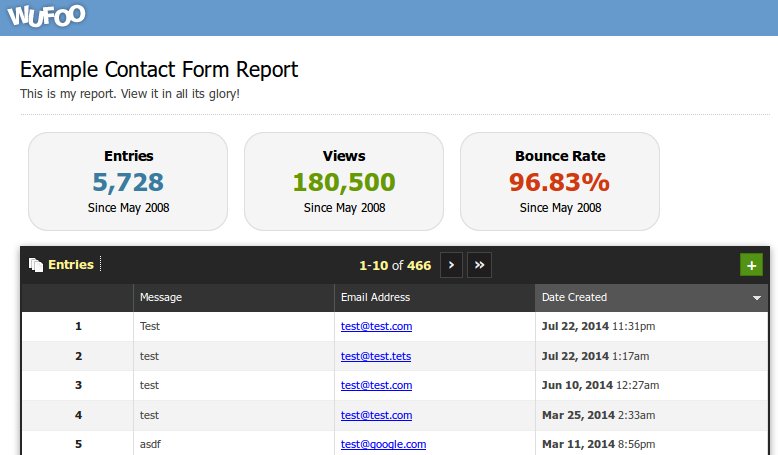
Si votre service web n'est pas un véritable intranet ou un backoffice industriel, vous pouvez le faire via un service tiers comme Formsite, le bien conçu Wufoo ou même un bête formulaire Google Drive.

N'oubliez pas que ces services sont souvent basés hors Europe. Donc si les données récoltées sont exploitées commercialement à votre insu, vous en êtes juridiquement responsable, ce qui peut faire très mal.
Attention car si vous constituez une base de données à partir des e-mails, vous devez vous mettre en conformité en faisant une déclaration CNIL, en ajoutant des déclarations légales, un formulaire de rectification/désinscription sur votre site et bien sûr en ajoutant une checkbox à votre formulaire :
Si vous devez le faire, c'est que votre site manipule suffisamment de données privées et vous l'avez normalement prévu.
Le formulaire, côté pragmatique
Maintenant, regardons à l'usage ce que donne un formulaire de contact :
D'abord, sur le champ e-mail, qu'est-ce qui vous assure que votre interlocuteur donne son e-mail réel ? ou qu'il n'a pas fait une faute de frappe ? Comparée à l'envoi standard d'un e-mail, ce champ est une saisie inutile.
L'espace <textarea> ne va-t-il pas frustrer votre interlocuteur ? Notamment sur les dimensions, puisqu'elles sont fixées par design. Ceci dit, depuis 4 ans, la question se pose moins puisque tous les navigateurs proposent de redimensionner à la volée un tel champ. Encore faut-il comprendre à quoi sert cette poignée, et ensuite que le graphiste n'aie pas supprimé cette fonctionnalité qui casse tout son design.
Le champ texte est simple. Il manque l'édition riche qui peut parfois être utile par exemple pour insérer un lien, et la possibilité de joindre des documents, notamment image, pdf ou vcard. C'est bête, mais vous imaginez mal combien une vcard est pratique en prospection commerciale.
 À court terme, le formulaire va commencer à se faire repérer par des spammeurs, et vous commencerez à avoir des messages indésirables, et un bruit de fond non négligeable. Soit vous avez l'énergie et les moyens pour construire des services de filtrage sur votre serveur (je l'ai fait pour des clients de dagence et c'est vraiment épuisant), ou vous vous basez sur des services tiers genre Askimet avec les risques très importants de faux-positifs/faux-négatifs. Soit vous comptez sur l'installation économique d'un test de Turing, un captcha donc, qui sera tout sauf une incitation à vous laisser un message. Et encore, j'ai pas parlé des machines de Voight-Kampff…
À court terme, le formulaire va commencer à se faire repérer par des spammeurs, et vous commencerez à avoir des messages indésirables, et un bruit de fond non négligeable. Soit vous avez l'énergie et les moyens pour construire des services de filtrage sur votre serveur (je l'ai fait pour des clients de dagence et c'est vraiment épuisant), ou vous vous basez sur des services tiers genre Askimet avec les risques très importants de faux-positifs/faux-négatifs. Soit vous comptez sur l'installation économique d'un test de Turing, un captcha donc, qui sera tout sauf une incitation à vous laisser un message. Et encore, j'ai pas parlé des machines de Voight-Kampff…
Qui plus est, côté script serveur, il existe une multitude de possibilité d'attaques, de détournement du service d'envoi. Combien savent qu'il faut vraiment protéger la commande PHP sendmail() ? Et d'ailleurs pas qu'en PHP, car j'ai vu ce genre de vulnérabilité en Ruby.
Les gens aiment avoir une trace dans leur client e-mail ce qui est normal puisqu'un compte e-mail tient la trace de votre correspondance. Souvent nous profitons des systèmes de tris par discussion, par date, par mots-clés, par étiquettes. Un formulaire de contact est en dehors de cette correspondance. Sauf si le script côté serveur vous renvoie le message envoyé à votre adresse.
Mais ce genre de rappels est souvent exploité par des spammeurs. Oui, encore. Il faut dire que c'est facile : on automatise l'envoi d'un message, mais c'est le serveur exploité qui va se faire bannir et l'entreprise qui le loue va voir sa réputation descendre en flèche. Ce n'est pas un scénario de science-fiction, je l'ai vu chez un client moins de 3 mois après la mise en place du formulaire.
Au final, si vous ne prenez pas proprement en compte le risque de spam, votre site web pourrait être marqué comme spammeur par des serveurs d'e-mail, bloqué par des antivirus, se prendre une mauvaise réputation et vous ne recevrez plus du tout de demande de contacts.
Une fois qu'on se retrouve dans une telle situation, en général suite à une négligence qu'on a laissé traîner très longtemps, il en est difficile d'en sortir.
Le lien mailto:, côté pragmatique
On ne va pas reparler de la mécanique d'envoi d'un e-mail : en usage depuis 40 ans, le système est parfaitement maîtrisé, on peut donc lui faire confiance.
Hélas, depuis le début des années 1980s, l'e-mail est encombré de spams. Et depuis 15 ans, il existe des robots spiders qui ne font qu'une chose : récolter le plus d'adresses e-mail possibles pour spammer plus. La précaution élémentaire est de ne pas donner une adresse e-mail liée à une personne, mais de créer un compte ou un alias jetable.
Néanmoins, on peut se reposer tranquillement sur la cascade de filtres bayésien et autres qui seront en place entre votre interlocuteur, son FAI, votre FAI et dans votre client e-mail. Et avec l'avantage que tout est déjà configuré, fonctionnel et d'un coût quasi-nul.
Je répète : sauf pour un site personnel, n'exposez jamais en mailto: une adresse e-mail nominative. Une entreprise, collectivité ou association doit songer qu'une demande de contact peut être reprise par une toute autre personne qu'actuellement. Rien n'est immuable : comme tout corps vivant, ces entités morales sont destinées à changer pour rester en vie. Et au coût actuel d'un alias e-mail chez Gandi, pourquoi s'en priver ?
 Un lien e-mail a un avantage énorme, difficilement quantifiable : contrairement à un formulaire web, il est forcément adapté au mieux suivant le type d'appareil qui accède à votre site : mobile, tablette braille, tout est forcément pris en compte au mieux.
Un lien e-mail a un avantage énorme, difficilement quantifiable : contrairement à un formulaire web, il est forcément adapté au mieux suivant le type d'appareil qui accède à votre site : mobile, tablette braille, tout est forcément pris en compte au mieux.
Et avec les fonctionnalités manquantes, notamment texte enrichi ou ajout de pièces jointes, voire même une gestion automatisée de la signature électronique.
Le client de-mail natif sera forcément plus fonctionnel que n'importe quelle recréation en page web. Sauf si vous avez les moyens de payer des dizaines de spécialistes comme Google, Yahoo ou Microsoft.
Mais si votre visiteur n'a pas de compte e-mail sur cette machine, par exemple au travail, dans un web-café ou sur une machine qu'il ne peut juger de confiance, oui cela peut être frustrant.
Et il ne peut facilement employer une autre adresse e-mail, par exemple une adresse personnelle, un compte jetable ou celui d'une entreprise en cours de création, nous aurons le même souci.
Un lien vers une adresse e-mail demande le minimum de technologie, inutile d'avoir un script côté serveur. Le protocole mailto: marche vraiment partout. Et en cas d'absence, il peut même s'enregistrer par une application tierce, et d'ailleurs, gmail le fait.
 Côté réception, un e-mail peut tout à fait entrer dans un flux de gestion, et un compte e-mail en Imap peut parfaitement être partagé entre plusieurs personnes. À vraie dire, je suis très surpris du nombre de gens qui utilisent quotidiennement un client e-mail comme Thunderbird ou Microsoft Outlook sans se rendre compte qu'ils pourraient se faciliter la vie en paramétrant un tri automatique et pallier à l'absence d'un outil de gestion documentaire tiers.
Côté réception, un e-mail peut tout à fait entrer dans un flux de gestion, et un compte e-mail en Imap peut parfaitement être partagé entre plusieurs personnes. À vraie dire, je suis très surpris du nombre de gens qui utilisent quotidiennement un client e-mail comme Thunderbird ou Microsoft Outlook sans se rendre compte qu'ils pourraient se faciliter la vie en paramétrant un tri automatique et pallier à l'absence d'un outil de gestion documentaire tiers.
Là aussi, il vaut mieux se reposer sur l'existant, c'est nettement plus économique et fiable, même s'il faut passer deux heures à lire la documentation.
Message envoyé
Le formulaire de contact pose d'innombrables questions d'interface, de sécurité et d'utilisabilité. Celles-ci sont toutes répondues avec la solution la plus standard, la plus simple, le bête lien mailto:.
La seule utilité réelle du formulaire est l'absence d'e-mail direct, ce qui veut dire qu'il répond à une non-question.
Si vous devez vous poser la question, et que nous ne construisez pas une importante solution d'e-commerce, ne vous embêtez plus : les réponses les plus simples sont souvent les plus pertinentes.



9 réactions
1 De phil - 19/08/2014, 10:41
Je n'utilise plus de mailto depuis plus de dix ans car effectivement :
- l'email est pourrie à vie en moins d'une semaine.
- tous les gamins utilisent un webmail et pas un client mail si bien que l'ouverture du client mail par défaut est une gêne, pas une aide.
:) mais c'était très intéressant, merci.
2 De HarmO - 19/08/2014, 10:48
Je ne suis pas contre les balconnets, mais à 200% je suis pour le mailto:
Trop de formulaires déjà présents sur beaucoup de sites, au moins avec un simple mailto: le client n'aura pas une idée saugrenue.
3 De karl - 19/08/2014, 10:59
Et en lisant ton billet, je me demande si pour le spam et si l'adresse est sur une seule page, on peut trouver un système d'unicité. Tous les jours l'adresse peut changer.
tintin+codeuniquedujour@example.org
Et chaque jour, à la fin de la journée le tintin+codeuniquedujour@example.org dans /var/null, sauf si le from vient d'une personne à qui tu as déjà répondu. À expérimenter.
4 De Solarus - 19/08/2014, 11:22
Pour ma part je suis grandement pour le mailto :
1°) Un usage = un protocole, nous disposons d'un protocole mature et fiable pour envoyer des messages, autant s'en servir.
2°) Les champs formulaires sont effectivement là pour restreindre l'utilisateur en terme de message possible ce qui n'est pas une bonne idée en terme d'UX ou de relation client.
Effectivement le maito pose problème en cas d'utilisation d'un webmail ou d'un ordi pro avec l'adresse professionnelle configurée dans le client mail, d'où l'intérêt de laisser l'adresse de destinataire en clair (et également pour des raisons évidentes d'accessibilité).
5 De Nico - 19/08/2014, 17:32
A l'époque (y a 8 à 10 ans), j'avais fait ce mini-utilitaire pour dépister les méchants spammeurs sur les liens mailto : http://www.nicolas-hoffmann.net/uti... :)
Ceci dit, je doute qu'il dépiste encore avec efficacité ^^
6 De Da Scritch - 20/08/2014, 08:56
Pour votre information, j'avais prévu originellement de faire un <form action="mailto:"> pour ce billet, mais j'ai eu un bug amusant.
À la fois sur Firefox et sur Chrome !
Bug 1055950 - Form with mailto: action is wrongly escaping spaces chars
https://bugzilla.mozilla.org/show_b...
Premier bug report de la rentrée, et il ne va pas être le seul…
7 De MoOx - 21/08/2014, 14:13
Voilà ma petite technique en JS pour obfuscer mon mail aux robots.
Et pour l'instant aucun n'a encore exécuter le JS pour me spammer \o/
https://gist.github.com/MoOx/916799...
8 De Da Scritch - 21/08/2014, 14:29
Pas mal, MoOx. J'en ai une particulièrement crâde que jutilise sur mon blog, mais en 8 ans, elle n'a toujours pas été cassée :
xav.com@.gmail-iermd+fromwebet regex derrière :replace(/^(\w+\:\w+)(\W+)(\w+)(\W+)(\w+)(\W+)(\w+)(\+.*)(\?.*)$/,"$1$7$8@$5.$3$9")Dégueu, mais ça date de 2006. La stratégie de MoOx permet surtout d'automatiser proprement pour plusieurs adresses.
9 De Oncle Tom - 03/09/2014, 12:55
Pour le fun je m'étais amusé à faire un formatteur de mailto https://github.com/oncletom/mailto .
Comme ça tu peux faire de l'envoi par email purement en client-side mais avec une belle mise en forme. Et/ou compléter ça avec d'autres transports/API.