Cet article est dans la série consacrée au développement de la bibliothèque cpu-audio.js et documente les affres de ses versions 5 et 6..
Dans cette série :
- Mettre de l'audio dans le web n'a pas été simple
- Reconstruire son lecteur audio pour le web
- Retravailler un lecteur web audio dans les petites largeurs
- Le blues du Web Share (english version)
- Deux couleurs bizarres en CSS
- cpu-audio.js enfin en 7.0
- Tout-terrain WebVTT pour de l'audio
- Dichotomie entre podcast et web sur l'audience
J'ai eu une chance incroyable
L'année où j'ai eu mon bac, en 1993, je suis entré dans une radio associative, Radio <FMR>, au moment où elle faisait encore une audience d'importance, supérieure aux 3%. On entendait cette radio de punks dans les bars, les friperies et les magasins de disques. Je pensais faire le désespoir de mes parents, et à mon grand désarroi, j'ai appris que mon père avait bricolé le premier bloc émetteur.
Au même moment sortait Netscape, le premier navigateur web construit par un opérateur commercial. J'ai touché aux deux le même automne, inutile de vous dire que mes passions furent partagées entre les deux, et que j'ai souvent croisé les deux : j'ai toujours cherché comment un message était transmit pour l'adapter au mieux du support, voire hacker les deux.
Les premières pages web de Radio <FMR> sont datées de 1996. Et les sons furent mis en ligne quelques mois plus tard. Dès 1999, on a eu la première diffusion stream de notre antenne, qui était… un piratage amical.
Mais pour les sons à écouter, au début, nous n'avions que Quicktime (1991), Window Media (1991), Real Player (1995) et WinAmp (1997).

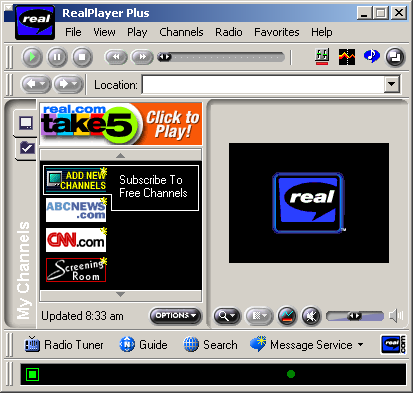
jolibloatware lancé pour écouter un sonore de 15 secondes
Et encore… au début, ces logiciels ne s'intégraient pas dans le navigateur, il fallait télécharger les sonores complètement, puis lancer le bon logiciel pour les lire, en le devinant depuis l'extension du nom de fichier ou le type-mime déclaré par le serveur. Des fois, ces logiciels de lecture devaient charger des drivers d'imports complémentaires car le format était plus ésotérique que prévu.
Et quand ces logiciels furent inclus dans le navigateur, les plugins n'étaient pas forcément disponibles partout : les versions manquaient selon les systèmes d'exploitations ou l'API plugin exposée par les navigateurs, et les méthodes d'appels en HTML variaient entre Internet Explorer et Netscape, les autres navigateurs hésitaient entre les deux camps. Inutile de vous dire que y'avait de quoi s'arracher les cheveux en tant que dev et en tant que surfeur des internets. D'où les sites web optimisés exclusivement pour Windows 98 avec Internet Explorer
.

Là où je tresse des lauriers à… Flash !
 En 1996, Macromedia eu le bon ton de faire évoluer son logiciel Flash de l'animation de CD-Rom à un plugin navigateur pour presque toutes les plateformes. le plugin Flash devint vite extrêmement populaire, il était même installé par défaut avec presque tous les navigateurs dès 1999. Et pour la fonction qui nous intéresse, sa version 6 en 2002 a apporté la faculté de lire des fichiers
En 1996, Macromedia eu le bon ton de faire évoluer son logiciel Flash de l'animation de CD-Rom à un plugin navigateur pour presque toutes les plateformes. le plugin Flash devint vite extrêmement populaire, il était même installé par défaut avec presque tous les navigateurs dès 1999. Et pour la fonction qui nous intéresse, sa version 6 en 2002 a apporté la faculté de lire des fichiers .mp3 via des adresses http://.
Malgré l'urticaire que pouvait déjà provoquer Flash chez certains, cette fonctionnalité devint importante pour ceux qui cherchaient à intégrer du son dans une page web car elle permettait de pouvoir intégrer en presque un seul snippet
de code HTML un lecteur mp3 qui serait lisible de quasiment partout. Ce qui tombait bien car le mp3 était devenu un format ultra-populaire sur internet grâce au… piratage… ahem.
Rappelons que l'iPhone n'allait arriver qu'en 2007, et qu'à sa sortie, tout le monde était persuadé qu'Apple négociait et installerait Flash Lite.
Sauf que les premiers lecteurs de son en flash prêts-à−intégrer dans son site étaient particulièrement lourds avec plein d'effets graphiques, voire des bannières publicitaires.
Heureusement, gloire à toi, Dew, il a fait un player audio ultra-minimaliste, dewplayer (miroir).

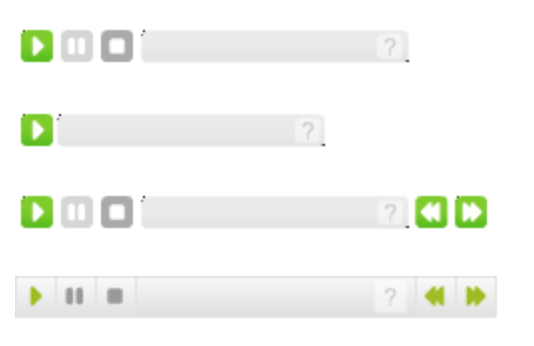
Image zoomé × 2
Revoyons ses caractéristiques :
- Un bouton start ▸︎, un pause ⏸︎, un stop ⏹︎
- Une barre de temps, indiquant la progression de chargement et celle de lecture
- Pas de titre
- Pas de gestion de volume sonore ou de mute
- Pas de gestion de vitesse de restitution
- 4 aspects différents possibles
- Couleurs paramétrables
- 4121 octets
Tu cliques, il joue le sonore, et pis cé tou. Le génie est dans la simplicité.

Image zoomé × 2
Mais franchement, ce satané plugin Flash n'était qu'un pis-aller : un logiciel propriétaire lié à une boite au code source fermé, une sécurité pas au top dans son insertion dans les navigateurs, et les appels affreux en HTML en fonction du navigateur. Sur le site de ma précédente émission Supplément Week-End
(2004-2014), j'avais écrit à grand coup de commentaires conditionnels un code HTML qui se voulait universel
, marchant aussi bien avec MSIE (Microsoft Internet Explorer) que le reste :
<!--[if IE]>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0">
<![endif]-->
<!--[if !IE]> <-->
<object type="application/x-shockwave-flash" data="/interface/player_mp3.swf">
<!--> <![endif]-->
<param name="src" value="/interface/player_mp3.swf" />
<param name="FlashVars" value="mp3=zou.mp3&loadingcolor=304b5f&bgcolor1=ffffff&bgcolor2=e6f4ff&buttoncolor=304b5f&buttonovercolor=000077&slidercolor1=6096BF&slidercolor2=304b5f&sliderovercolor=000077" />
<param name="wmode" value="transparent" />
… (fallback pour ceux qui gèrent pas)
</object>
Oui, assez gerbant.
Hosanna, résonnent les <audio> au plus haut du W3C !
Enfin arriva en 2009 la balise <audio> dans des navigateurs web en support natif. Facile, bien plus facile, kawaii ♥♥♥ :
<audio src="zou.wav" controls>
… (fallback pour ceux qui ne gèrent pas)
</audio>
Mais c'était trop facile : parmi les manques dans la description des balises <audio> et <video>, aucun format de média n'a été imposé par le W3C aux navigateurs web, ni même un support minimum.
Code code code codecs : entre libres et payants
 Pourquoi le W3C et le WHATWG ont-ils laissé un tel flou ?
Pourquoi le W3C et le WHATWG ont-ils laissé un tel flou ?
Il se trouve que nous connaissions déjà une situation similaire avec les balises <img> figées dans un status quo empirique : les formats de compression les meilleurs
sont payants, ils pouvaient rançonner le web tout neuf. Et évidemment, certains ayants-droits ont un peu poussé leur stratégie du coucou pour essorer la poule aux œufs d'or. Coucous donc à MPEG-LA, Microsoft (VC1), Apple et bien d'autres.
Une situation qui va devenir crispante pour certains webmestres qui doivent se soucier de la légalité de leur site (ceux qui pensent à l'achat d'art, et à créditer correctement les logiciels), jonglant entre les implémentations universellement utilisables
et non-payantes (libres), sans trop dupliquer le même sonore.
Car oui, si vous ne le savez pas, jusqu'en 2017 l'usage du format mp3 (MPEG 1 layer III) pouvait vous être facturé, étant sous le coup de plusieurs brevets. C'est toujours le cas pour tout ce qui relève du MPEG-4, et d'ailleurs, si vous achetez une caméra professionnelle, il est écrit dans la doc que l'usage est strictement familial et qu'il vous faut acquérir une licence auprès du MPEG-LA pour tout usage à destination publique et/ou professionnelle.
 Si si : Extrait du manuel de la caméra professionnelle Sony PXW-Z190, page 119 (garanti sans trucage) :
Si si : Extrait du manuel de la caméra professionnelle Sony PXW-Z190, page 119 (garanti sans trucage) :
Ce produit est accordé sous licence, sous le couvert de la licence de portefeuille de brevets AVC pour une utilisation privée et non commerciale d’un consommateur pour :Pour une caméra professionnelle vendue à 4000 €, ne pas pouvoir utiliser les images tournées avec, ça fait un peu mal. BTW si vous souhaitez m'en offrir une pour les captations vidéos, je ne vous retiens pas :D...
(i) encoder des vidéos conformément à la norme AVC (AVC vidéo) et/ou
(ii) décoder des vidéos AVC encodées par un client dans le cadre d’une activité personnelle et non commerciale et/ou obtenues auprès d’un vendeur de vidéos sous licence AVC vidéo.
Aucune licence n’est attribuée ou ne doit être destinée pour tout autre usage. il est possible d’obtenir des informations complémentaires auprès de MPEG LA, L.L.C. voir http://www.mpegla.com
Le MPEG-LA n'est pas un organisme de recherche, mais la structure juridique facturant l'usage des brevets liés aux formats MPEG, mis dans un pot commun par plusieurs sociétés. Il propose
un ensemble de formules de facturations, allant du volume horaire de diffusion TV (cable, satellite et hertzien), au nombre de puces de décodage produites et au nombre de vues d'une vidéo sur le web. Pour donner une idée, Mozilla aurait dû payer à l'époque 9 millions $ par mois pour que Firefox puisse lire du MPEG sur les systèmes d'exploitations qui ne paient pas une licence, c'est à dire Linux, *BSD et consorts. Avec une telle somme, on pourrait financer d'autres projets logiciels.
D'où l'union improbable entre certains développeurs de navigateurs (Mozilla et Google en premiers) pour la conception commune de codecs libres. La reprise du Ogg Vorbis, le Ogg Theora puis spécifiquement conçus pour le web comme WebM, voire des implémentations en n'utilisant que des parties libérées de brevets (comme OpenH264 sponsorisé par Cisco pour que Firefox puisse faire de la visioconférence) et bien d'autres, etc… Sauf que ces licences libres ne sont pas disponibles sur tous les navigateurs et et manquent cruellement d'implémentations hardware. Les politiques commerciales des fondeurs de puces pour smartphones sont à blâmer.
Comme aujourd'hui, on parle surtout de son et vue la puissance de calcul de nos smartphones, on se contentera d'engueuler un navigateur web pour mobiles qui refuse d'inclure les formats libres populaires : Safari.
Évidemment, une telle fragmentation n'a pas aidé à voir se dégager un format de référence sans risque juridique pour ceux qui font des sites web. Donc on en vient à proposer au moins 2 formats de sonores différents.
Pro tip : proposez votre sonore encodé en mp4 ou ogg ou webm, puis terminez par une source encodée en mp3 traditionnel
pour compléter le support, comme suit :
<audio controls>
<source src="zou.ogg" type="audio/ogg; codecs=vorbis" />
<source src="zou.mp3" type="audio/mpeg" />
</audio>
Et là, on a pu s'amuser quand il y eu un support correct des streams. Notamment avec le HLS aka Http live Streaming
d'Apple, mais là aussi, il ne fut pas le seul protocole de streaming et il n'était pas supporté partout, avec des concurrents aussi clivants. À ce jour, l'API standard Media Source Extension n'est toujours pas supporté par les iTrucs d'Apple, malgré sa standardisation par le W3C.
Et tous ces soucis sont aussi survenus pour avec WebAudio par effet de Ric Hochet.
l'API WebAudio est l'équivalent fonctionnel de la balise <canvas> pour le graphisme : une feuille blanche adressable d'où l'on peut créer ou manipuler n'importe quel son.
Et la suite explique pourquoi et comment j'ai étendu la balise <audio>.


