Attention : Il est recommandé de lire ce billet sur sa page originale pour profiter des exemples.
Notice for non-french-speaking readers : This page was written after some messages. The pratical example of this miss is here, and a jsfiddle hosted example is documented in both languages.
Parmi les nombreuses et bienvenues nouveautés introduites par le HTML5, nombres d'entre elles concernent les formulaires. Je les testais depuis 2007 grâce à la bibliothèque WebForms2, aujourd'hui défunte.
Les nouveautés les plus intéressantes pour les concepteurs d'interfaces complexes concernent les contraintes de champs. Exemple, on peut décider qu'un champ <input /> doit être obligatoirement rempli par l'attribut required, et que le type de données est une adresse e-mail avec type="email". Cela donne ceci :
Si vous tentez de valider un champ vide avec un navigateur récent, celui-ci va vous envoyer paître. Idem si vous le faîtes avec une valeur qui n'est pas une adresse e-mail.
Legal Disclaimer : Bien évidemment, de telles possibilités ne vous dispense nullement de faire des tests de validation côté serveur. Ils sont pratiques car ils permettent d'éviter une étape de rafraîchissement d'écran, ce qui dans certains formulaires complexes, n'est franchement pas désirable.
Avantages en images
L'autre avantage est de standardiser le dialogue avec l'utilisateur sur les erreurs de saisies. Dans le sens que, selon le type de navigateur que vous utilisez, un message interactif apparaît. Sur les navigateurs conventionnels, vous aurez souvent une infobulle, mais le mécanisme peut être différent pour un téléphone portable, ou pour une tablette braille.
Pour les connards ignares qui se demandent pourquoi on en fait tant pour les handicapés, je leur rappelle qu'ils utilisent tous les jours une technologie assistive originellement prévue pour eux : la télécommande de télévision.
Une autre raison de toujours utiliser les fonctions au plus proche du navigateur sans trop les modifier, c'est tout simplement l'évolutivité. Qui peut prédire ce que les versions à vernir de votre navigateur, voire un simple plugin pourra faire ? Une assistance de validation étape par étape ? Ça sera vachement utile pour tous ceux qui ont dû mal à voir certaines choses…
Non, je ne vise aucun de mes utilisateurs en particulier.
Allez, je suis gentil pour ceux qui ont vraiment un navigateur Bontosaurus extinctus. Voici les rendus avec Firefox 10 et Chrome 17 :
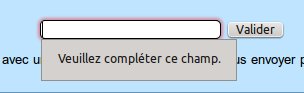
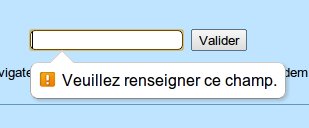
| Type d'erreur | Firefox 10 | Chrome 17 |
|---|---|---|
| Champ vide |  |
 |
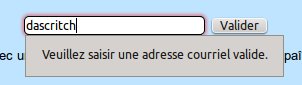
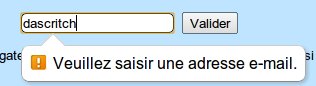
| Valeur non e-mail |  |
 |
Le message disparaît en cas de clic ou de changement de valeur, et le liseré rouge dans Firefox quand la valeur est correcte.
Pour en savoir plus, il se trouve que la semaine dernière, Geoffrey Crofte me fait de l'ombre sur le blog de l'officine Alsacréations en publiant un billet sur le sujet. Eh oui, c'est les élections pour Sud Web, tous les coups-bas sont permis.
Maintenant, on y va dans les messages persos
On peut connaître en Javascript soit au niveau d'un input si sa valeur est valide, soit sur l'ensemble d'un formulaire si celui-ci ne comporte que des valeurs valides. Pour ceci, on utilise la méthode .checkValidity() sur soit l'input, soit le formulaire.
Le texte du message peut être modifiable via Javascript. Il est recommandé à cet effet d'utiliser la méthode .setCustomValidity() sur l'input à impacter
Cela est très pratique car cela permet de tester plus précisément la validation, si un typage, une plage de valeurs ou une règle regex ne suffit pas avant de valider. Cela permet aussi de pouvoir tester les valeurs côté serveur et donc de remonter les éventuels messages d'erreurs qui demande des vérifications de cohérence en base, de collision de données, et bien d'autres. Évidemment, si la validation est confirmée, on en profite, toujours côté serveur, pour faire les opérations voulues, et on changera l'interface côté utilisateur.
Pour ceci, je reprends le formulaire plus haut :
Oui, pour cet exemple je feins d'ignorer la possibilité de laisser le navigateur valider par une regex, je vais le faire en Javascript.
Pour ceux qui ont vraiment un navigateur d'un autre âge (ou pour les dinos des temps futurs), voici ce que c'est sensé donner :
| Type d'erreur | Firefox 10 | Chrome 17 |
|---|---|---|
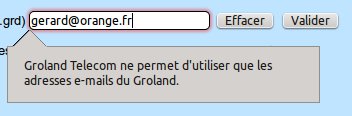
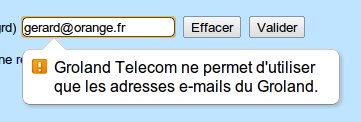
| Erreur personnalisée |  |
 |
Et là, il manque un truc !
En fait, il manque la possibilité de revenir à la gestion interactive des erreurs. Le meilleur exemple, c'est que le message n'apparaît qu'en double cliquant sur le bouton de validation, et jamais sur le premier.
Dans mon implémentation qui m'a bloqué cette semaine, j'étais coincé sur un retour d'information après un XHR POST. Et là, pour utiliser un .preventDefault(), je crois qu'on est un peu trop loin…
Or si je ne préviens pas la suite d'exécution avec .preventDefault(), l'événement “submit” est immédiatement exécutée, peut importe si le formulaire a une entrée non valide.
J'ai tout tenté : lancé un trigger, continuer la suite des événements, cherché dans les docs du WHAT-WG, la description événementielle par ce même groupe, celles du W3, les différentes mailing-list.
Rien
Absolument rien ne me permet de faire revenir le navigateur en mode interactif.
Ce n'est donc pas un défaut d'implémentation de navigateur, mais bien un oubli dans le standard.
C'est dommage car pour y palier, j'ai dû créer mon propre gestionnaire d'affichage. Et quand il y a beaucoup d'éléments <input />, ben forcément ça se bouscule et ça s'empiètre, alors que les navigateurs le faisaient très bien en mode natif…
Donc il y a trois choses à faire :
- convaincre la communauté des développeurs de navigateurs
- trouver une place dans les standards
- l'avoir implémenté dans les navigateurs
Message in a bottle
Ce message a été posté sur :



5 réactions
1 De l - 21/02/2012, 23:28
Plutôt que de faire cela au niveau du submit du formulaire, pourquoi ne pas le faire au niveau du champ ?
http://jsfiddle.net/bz88V/3/
------------------------------------------------------------------------------------
window.addEventListener('load',function()
{
var ceinput = document.getElementById('test3');
ceinput.addEventListener('input',function(e)
{
this.setCustomValidity('');
if (this.validity.valid && !/\.grd$/.test(this.value))
{
this.setCustomValidity('Groland Telecom ne permet d\'utiliser que les adresses e-mails du Groland.');
}
},false);
},false);
----------------------------------------------------------------------------------
A noter que j'ai essayé this.checkValidity() sur le champ input mais ça ne semble pas fonctionner d'où le this.validity.valid
2 De Da Scritch - 22/02/2012, 06:13
Bien tenté.
Mais dans l'affaire, je ne peux peupler le message d'erreur que sur un retour de POST. Puisque l'idée, c'est de tenter mon action après mon « checkValidity », et en cas d'échec côté serveur, peupler les messages d'erreurs puis les valider.
Or, je ne vais pas faire continuellement des POST...
Je viens de remarquer que Firefox met le message d'erreur aussi en infobulle
3 De Da Scritch - 06/03/2012, 05:24
Bon, allez, je la pose aussi sur StockExchange http://stackoverflow.com/questions/...
4 De da scritch net works - 13/03/2012, 15:09
Me voici à Sud Web
Et bang ! J'ai encore du mal à y croire. Mais fin Mai, je devrais aussi assurer le show. Me voici orateur à Sud Web, la plus grande conférence technique du secteur au sud de Paris. Un festival de rock stars du web jouant de vertigineux solos de...
5 De da scritch net works - 20/03/2013, 07:35
La dégradation élégante peut sauver votre site
Les fonctionnalités, c'est super. Pouvoir y palier, encore mieux ! C'est une des règles de bonnes pratiques qui arrivent enfin à la mode. À mon avis, c'est une méthode ingénierie qui va dans le bon sens : tester la présence d'un outil...