Attention : la lecture de ce billet est probablement plus aisée sur sa page originale.
 Je ne sais pas pourquoi, mais j'ai l'impression qu'Explorer Internet selon Microsoft (traduction littérale de Microsoft Internet Explorer, abrégé MSIE dans ce blog), c'est exactement l'inverse de ce qu'ils ont toujours prôner à l'industrie logicielle : La comptabilité garantie de vos vieux softs ; ici, de vos vieux sites.
Je ne sais pas pourquoi, mais j'ai l'impression qu'Explorer Internet selon Microsoft (traduction littérale de Microsoft Internet Explorer, abrégé MSIE dans ce blog), c'est exactement l'inverse de ce qu'ils ont toujours prôner à l'industrie logicielle : La comptabilité garantie de vos vieux softs ; ici, de vos vieux sites.
Soyons clairs. Oui, MSIE est une bouse immonde, mais on parle de tout ce qui fut MSIE6 et versions antérieures.
MSIE7 était un effort pour relancer un développement abandonné depuis 6 ans, une éternité en informatique. MSIE8 actuellement en béta-version promet enfin d'arriver à la hauteur de là où étaient ses concurrents il y a 4 ans. Et la concurrence est saine, même quand on parle de logiciels gratuits (ou supposés gratuits, MSIE est en fait vendu avec MS-Windows). Elle oblige à respecter plus vite que les autres les normes édictées par les organismes internationaux (W3 pour le HTML et le CSS, ECMA pour le Javascript, etc...), elle oblige à réparer au plus vite les failles de sécurité, elle incite à produire un code de plus en plus efficace (il n'y a qu'à voir la course récente sur l'interprétation Javascript), voire à faire des propositions originales sur les interfaces et les services (Webslices et les microformats pour MSIE8).
Je ne souhaite pas que Firefox ou Safari soient définitivement les meilleurs. Opera mérite une meilleure place, et que l'ancienne position monopolistique de MSIE ne soit plus honteusement usurpée.
Sauf que la IE-Team (le nom de la tribu de devs MSIE chez Microsoft Campus) est arrivée à un paradoxe improbable : À chaque nouvelle version, vous êtes condamnés à reprendre vos vieux sites webs et à en faire des modifications pour que celui-ci marche toujours comme avant dans chaque nouvelle version de leurs navigateurs.
Et à chaque version, la proportions de balises à l'usage exclusif de la rétro-compatibilité de MSIE croit dans la section <head></> de votre HTML.
Commentaires conditionnels
Historiquement, la première “astuce” pour maintenir une compatibilité de rendu entre différentes versions de MSIE. Peut-être l'apport le plus frustrant de Microsoft au HTML.
L'idée est d'isoler du code HTML à l'intérieur d'un commentaire, qui ne sera interprété que selon le programme (MSIE ou Microsoft Office) ou une version ciblée de ce programme.
Ce système a été introduit dans MSIE5, basé sur un dispositif similaire en JScript dans MSIE4.
Au fur et à mesure que l'implémentation des CSS dans MSIE devenait de plus en plus propre, ce même navigateur modifiant parfois de manière radicale son interprétation du code HTML/CSS par rapport à la version précédente. Il fallait ajouter de nouvelles règles CSS (voire des ActiveX, du VBScript ou du JScript, puisque MSIE8 nous promet aussi des évolutions de ce côté-là) pour corriger ces modifications. Exemple pour un code qui ne sera interprété que par MSIE6 :
<!--[if IE 6]> <link rel="stylesheet" type="text/css" href="ie6.css" /> <![endif]-->
Il est tout à fait possible d'obtenir un rendu presque uniforme entre MSIE6 et 7 par rapport aux navigateurs modernes en une seule CSS. Mon site en est un exemple, celui du Supplément Week-End aussi. Mais même les meilleurs webdesigners n'ont parfois pas d'autres choix que de passer par cet artifice.
Là où cela devient frustrant, c'est que Microsoft a proposé une manière “compatible” pour que les autres navigateurs interprètent une portion balisée de code HTML.
<![if !IE]> <script type="text/javascript" src="codeserieux.js"></script> <![endif]>
- Ça ne marche pas
- Ça rend votre code HTML non conforme dans n'importe quel validateur
- Ça marche encore moins quand on transforme la balise incorrecte en balise de commentaire
Doctype switching, presque la bonne idée
Quand le respect (minimal) des normes commençait à se faire sentir chez Microsoft, cette entreprise buttait face à son propre héritage : Comment arriver à continuer à émuler les erreurs de MSIE5 et inférieurs qui sont abondamment exploités par les outils d'entreprises vendus (très cher) par Microsoft, tout en respectant les standards afin d'évoluer dans le bon sens ?
Faut dire qu'en interne, à ce moment-là, les noms d'oiseaux volaient entre la IE Team et l'équipe des outils ASP. Ça, je l'ai découvert dans certains forums développeurs internes à Microsoft quand je faisais mes recherches sur la balise <button></>.
Afin de distinguer le code HTML pourri ancien du neuf, un consensus fut trouvé en interne avec le <!DOCTYPE >. Cette balise est en fait un portage du XHTML vers le HTML. Dans tout document XML, on doit faire référence à un dictionnaire, une grammaire des balises, des attributs, des entitées. Cela est fait dans un document dit DTD.
Donc l'inclusion d'une DTD validant le (X)HTML (et bizarrement, l'IRI qui y est déclarée n'envoie pas sur une DTD. Celle-ci n'est jamais lue par le navigateur !) entraîne le passage du moteur de rendu quirk à strict. Exemple avec une déclaration XHTML 1.0 dans la saveur transitionnal :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
La même astuce est d'ailleurs utilisée par Gecko, le moteur de rendu de Firefox.
Le problème, c'est l'implémentation imprécise de ce dispositif dans MSIE6. Si le <!DOCTYPE > n'est pas au tout tout tout début du document HTML (et le moindre espace, le moindre retour chariot, voire le moindre Unicode BOM le fera péter), le switch ne se fait pas et MSIE6 reste quirk.
Actuellement, une norme intéressante est en cours de rédaction : le HTML5 (ainsi que sa version XML, le XHTML5), poussé par le WHAT-WG et finalement adoptée par le W3C. C'est une réponse au XHTML2 poussé par ces derniers qui devenait trop compliqué.
L'idée du HTML5 est qu'on peut l'émuler dès maintenant, soit en s'appuyant sur les “tolérances” des navigateurs, soit en ajoutant des comportements par manipulations JS/DOM. Et qu'on peut aussi s'attaquer à alléger le plus possible la malheureuse balise <head></>. En analysant proprement comment MSIE et Gecko parsent ce prologue, il est apparu que la définition la plus simple possible permettait de switcher dans le bon moteur de rendu.
<!DOCTYPE html>
XML ma non troppo
MSIE6 est incapable de reconnaître un document XHTML proprement formé. Microsoft a été le chantre, l'apôtre, l'ayatollah, l'intégriste du document XML. Faut avouer à leur décharge que c'est un format fouchtrement pratique. Si cette norme d'organisation de documentation avait été proprement appliqué par Microsoft dans le HTML (ce que l'on appelle le XHTML, et qui rend moins bordélique le HTML tout en restant lisible par n'importe quel navigateur), MSIE6+ aurait dû accepter sans sourciller le prologue XML :
<?xml version="1.0" encoding="UTF-8"?>
Gros problème car la plupart des validateurs XHTML exigeaient à la fois le prologue, mais aussi le type-mime associé.
Seule solution, faire une discrimination en fonction du user-agent déclaré. Rien de plus idiot, quoi. Résultat, tout le monde se passe du type-mime et du prologue XML, et on a gentiment demandé aux validateurs de faire comme si le prologue XML était toujours là. Une fois de plus, Microsoft a dicté son comportement lacunaire.
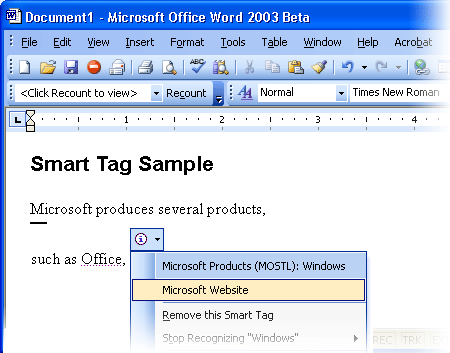
Il y eu les Smart Tags
L'idée que proposait Microsoft était de rajouter à la volée sur certains mots-clés de vos pages des popup contextuelles. En général basées sur la reconnaissance de patterns comme les noms propres, les noms de villes, d'entreprises ou de marques. Un peu comme les inserts de Vibrant Media. La technique était déjà proposée dans une extension à MS-Word.
 En fait d'extensions, Microsoft proposait une liste prédéfinie par elle-même et ses partenaires. Attention, ce que Microsoft appelle “partenaires”, ce sont des entreprises multinationales plus puissantes que des gouvernements comme Universal, Time-Warner. Celles capables de faire adopter à des gouvernements démocratiques des lois liberticides comme la LCEN, la DADVSI, etc… et de transformer des ordinateurs achetés en systèmes de flicages
En fait d'extensions, Microsoft proposait une liste prédéfinie par elle-même et ses partenaires. Attention, ce que Microsoft appelle “partenaires”, ce sont des entreprises multinationales plus puissantes que des gouvernements comme Universal, Time-Warner. Celles capables de faire adopter à des gouvernements démocratiques des lois liberticides comme la LCEN, la DADVSI, etc… et de transformer des ordinateurs achetés en systèmes de flicages
Et évidemment, en fait de partenariat, Microsoft aurait forcément monétisé de si beaux espaces publicitaires si bien ciblés. Après tout, c'est une entreprise dont le but premier est de générer des bénéfices.
Or ces insertions n'ont jamais dépassé les béta dans MSIE. C'est tout juste si les Smart Tags ont été aperçues dans quelques bétas développeurs de MS Windows XP que le grand public n'a jamais eu.
Et pour cause : cela s'appelle de la monétisation sauvage d'un contenu qui soit refuse l'insertion publicitaire, soit d'un support qui vit elle-même par de la publicité. Des bannières insérées sans l'accord de l'éditeur de la page web ainsi parasitée. Imaginez une page d'Amnesty International avec des liens surgissants vantant la Chine, ou un article sur la barbarie de la peine de mort et de la chaise électrique avec des pubs pour ConEd ou ÉDF. Les essais montraient des popups suggérant des voyages à destination de Nice sur le mot “nice”, pourtant courant en Anglais.
Les levées de bouclier furent immédiates sur cette “éditorialisation” sauvage du contenu, le très probable espionnage d'activité et donc viol de la vie privée des internautes, mais aussi les détournement possibles par n'importe quel adware qui s'installent en “opt-out” (repensez à Buddy Companion et tous les autres logiciels de pollution de MS Windows à l'époque férocement “populaires”).
C'est, à ma connaissance, l'une des rares fois durant le règne de BillG que Microsoft a tenu compte de l'avis du public dans un logiciel (faussement) gratuit. Et quand je parle d'un avis, c'était carrément une bronca générale. Et pourtant, à ce moment-là, MSIE était quasi seul et régnait en maître en en monopole face à un Netscape mourant, un Mozilla connu que des barbus et un Konqueror embryonnaire. Microsoft aurait pu faire ce qu'ils voulaient.
Mon opinion est que le retour prépondérant fut celui de leur propre service juridique. Celui-ci a dû faire un putain de sursaut.
Exit les Smart Tags.
Cette histoire est tellement épisodique qu'il m'est impossible de retrouver une seule capture d'écran sur le net.
Par contre, il n'est pas rare de trouver dans les codes sources des sites voire des CMS (la toute dernière version de Dotclear l'y met toujours) cette balise :
<meta name="MSSmartTagsPreventParsing" content="true" />
Ensuite il y eu la Image Toolbar
Tu parles d'une toolbar, il s'agit plutôt une popup contextuelle.
Bon, il se trouve qu'on peut supprimer cette toolbar par d'autres solutions qu'en polluant le code HTML par la balise <head></>
<meta http-equiv="imagetoolbar" content="no" />
<img />
<img src="image.png" galleryimg="no" />

Et évidemment, cette cochonnerie de “toolbar” apparait même en affichant directement une image. Pratiquement aussi chiante que les ballons de la barre de tâche ou Clippy dans MS-Office.
Il se trouve que dans MSIE7, cette fonction d'assistance a été retirée, preuve qu'elle devait être bien agaçante à l'usage, et régulièrement désactivée par le staff de Microsoft (dans un paramètre caché au fond à gauche du couloir C, 3ème sous-sol)
8 années passèrent
…soit 4 générations en informatique.
C'est pas rien, et c'est dire l'immense retard qu'a fait perdre MSIE6 en crédibilité à Microsoft. Même les développeurs chevronnés du web n'en voulaient plus et libéraient leurs ordinateurs, ce qui rendait tout à fait hypothétiques l'adoptions de technologies propriétaires maisons comme Silverlight, C#, ASP, .Net, XAML,…
Afin de redorer leur blason, nos amis de la IE-Team chez Microsoft ont fait d'IMMENSES efforts pour être compatibles.
Sans rire.
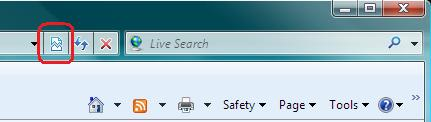
Mais le principal problème, c'est qu'à force de tenter d'être le plus proche possible des standards appliqués par les autres navigateurs, ils sont arrivés à ne plus afficher correctement les sites webs existant. Face à ce constat, ils ont tenté de mettre un bouton.

Une page cassée… avouez qu'il y a plus heureux comme picto.
Évidemment, après quelques tests, il est apparu que la plupart des utilisateurs ne comprennaient absolument pas son fonctionnement. Eh oui, trop geek ! Autre souci, c'est que certains sites, et pas les plus petits ressortent complètement blancs.
Alors les shadocks se réunirent, et firent tourner leur machine à idées. Ils pompèrent, pompèrent, pompèrent et pondirent un œuf.
Version targetting, parce que les erreurs sont éternelles...
C'est dont une rebelote avec MSIE 8, qui propose le version targetting, une sorte de ressucée du doctype switching (d'ailleurs, il permet de définir si le doctype switch va du quirks MSIE5 vers un strict MSIE8 ou strict MSIE7). Cela consiste à ajouter une balise meta particulière dans vote code html.
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Afin de faire passer la pilule, la IE-Team propose de le remonter dans le standard HTML ; et d'en standardiser le fonctionnement si d'autres navigateurs ont le même souci. On sait jamais, la concurrence peut très bien faire un faux-pas tout comme eux.
Eh oui, c'est un constant d'échec : pour que vos sites fonctionnent comme avant, il faut encore enfler vos <head></>.
Mais la plaisanterie ne s'arrête pas ici. Non seulement ils proposent aux sites de rester dans des rendus pré-historiques, mais pour que les sites les plus fréquentés ne présentent pas une page blanche, certaines adresses entraînent automatiquement le passage en mode MSIE7.
Vous imaginez le gag si un de ces sites tente de passer MSIE8 à son mode strict standard ? Du bordel en plus.
Non seulement MSIE, quels que soient les efforts qu'ils puissent fournir, est le seul navigateur à réussir à vous obliger à revenir sur tous vos anciens sites pour qu'ils continuent à tourner comme avant (Allez expliquer ça à vos clients…), mais en plus, le seul navigateur dont le fonctionnement varie suivant les sites. Oui, il ne sera pas constant dans tout le Net.
Bravo.
S'il fallait arriver à concevoir un navigateur respectueux des standards, la première des choses à faire serait que sont fonctionnement soit absolument constant, quel que soit l'organisation/l'IRI originaire du code source (cela s'appelle une standardisation), et la deuxième serait qu'il n'y ai pas de régression dans le fonctionnement.
Et dans mon métier (celui de développeur web en freelance) et celui de mes camarades de jeu, nous vendons des sites conçus dans les règles de l'art. Avec une idée directrice, sa conformité aux standards est un garant de son futur.
Vous imaginez votre crédibilité si 6 mois après, votre client vous dit que le site n'afficher qu'une page intégralement blanche avec le nouveau MSIE. Même si l'intervention est triviale, c'est pas un cadeau qu'il nous font. On va même finir par les re-haïr.
MSIE version 8 vient d'échouer dans deux règles de bases pour ce qui est de respecter un standard perenne. Et j'ai peu d'espoir que ce genre de comportement stupide ne reste qu'un souvenir de béta version.
On peut dire qu'ils ont réussi à faire très con là où ils ne le voulaient vraiment pas.
fumble.
Moralité
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Bonjour, cher client</title> <!-- Bordel dévolu exclusivement à MSIE --> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico" /> <!-- MSIE4 pour téléphones mobiles --> <!--[if IE 4]> <link rel="stylesheet" type="text/css" href="/msie4mobile.css" /> <![endif]--> <!-- MSIE6, qui retombe en quirksmode --> <meta name="MSSmartTagsPreventParsing" content="true" /> <meta http-equiv="imagetoolbar" content="no" /> <!--[if IE 6]> <link rel="stylesheet" type="text/css" href="/msie6quirksmode.css" /> <script type="text/javascript" src="/msie-Flash-Eolas.js"></script> <script type="text/javascript" src="/msie-Button-correction.js"></script> <script type="text/javascript" src="/msie-Abbr-manquant.js"></script> <script type="text/javascript" src="/msie7.js"></script> <![endif]--> <!-- MSIE7 qui est en strictmode --> <!--[if IE 7]> <link rel="stylesheet" type="text/css" href="/msie7.css" /> <script type="text/javascript" src="/msie7.js"></script> <![endif]--> <!-- MSIE8 parce qu'on sait jamais --> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <!-- Fini MSIE. Passons maintenant aux navigateurs sérieux --> <link rel="stylesheet" type="text/css" href="/style.css" /> <link rel="icon" type="image/png" href="/favicon.png" /> <script type="text/javascript" src="/fonctions.js"></script> </head>
Message personnel à tous ceux qui travaillent exclusivement pour la chapelle Microsoft : Vous endurez ça comment ?



11 réactions
1 De Chouteau - 11/12/2008, 17:07
Bel Article très complet , marrant, avec IE8, cette textbox grandit à chaque touche ;)
2 De yellowiscool - 11/12/2008, 17:33
C'est pas IE8, c'est le site.
3 De Oncle Tom - 11/12/2008, 17:33
Belle rétrospective. J'ai déjà vu des sites avec cette balise afin d'émuler IE7. Ben ouais forcément ils étaient mal fichus donc ça évite l'explosion en vol.
4 De Da Scritch - 11/12/2008, 17:44
yellowiscool< tu as tout à fait raison. Mais le problème, c'est que le remède est pire que le mal : l'uniformité du web est détruite, et cela ajoute une complexité complètement inutile. Qui dit qu'il n'y aura pas des particullarité entre MSIE8 et MSIE9 ?
J'ai jamais vu de cas où il fallait faire des css/js différents entre chaque version de firefox/safari/khtml/opera/chrome. Des exceptions rarissimes existes (les colonnes dans Safari 3), mais honnêtement le taux de renouvellement des Vrais Navigateurs rend ce genre d'incidents rarissimes.
J'ai calculé que la gestion des particularismes de MSIE peut aller jusqu'à 60% du coût de développement d'un site web (10% pour l'ensemble des autres particularismes réunis). Pourra-t-on encore le tolérer quand il tombera en dessous des 40% de PDM ?
5 De Mitch 74 - 05/01/2009, 14:15
Le problème avec IE, comme tu le dis dans ton dernier commentaire, c'est qu'il n'y a pas de sorties régulières d'IE 8 pour corriger les bogues - mais tu es encore trop gentil.
Internet Explorer 5.01, considéré intégré à Windows 2000, est supporté jusqu'en juin 2009 (donc oui, on l'a encore dans les pattes); Internet Explorer 6, intégré à Windows XP et navigateur MS le plus récent supporté par Windows 2000, sera supporté jusqu'en 2014 (au moins).
Encore 5 ans de IE 6, quoi — sauf si MS décide de rompre avec ses habitudes précédentes, et d'inclure IE 7 (ou 8) dans le prochain SP de Windows XP (pas encore prévu)
Ce qui nous laisse encore au moins 18 mois de IE 6 si MS décide aujourd'hui de faire un SP avec IE 7/8 intégré dans l'année à venir. Beurk.
Par contre, en ce qui concerne le doctype et le prologue XML, je ne suis pas tout à fait d'accord avec toi.
Un prologue XML n'est valide en (X)HTML que si le document est d'un type MIME XML:
application/xml,text/xml, ou (le meilleur)application/xhtml+xml. Dans les deux premiers cas IE comprend le type MIME et affiche l'arbre XML du document (le document n'est pas interprété, par contre), dans le dernier cas il ne comprend rien du tout: IE est donc inutile pour lire tout document Web écrit en XML. Lorsqu'un document XHTML 1.0 est envoyé avec un type MIMEtext/html, le prologue XML doit être supprimé, et le <HEAD></> purgé de toute balise meta de type "http-equiv" (idéalement, toute balise auto-fermée par "/>" devrait voir le slash supprimé, le slash étant défini en HTML de base comme étant un raccourci de fermeture de balise indépendant - rendant le ">" caduque, mais aucun navigateur actuel ne le reconnait). Le validateur W3C télécharge un document et valide son contenu d'après les indications qu'il contient: le type MIME n'étant pas pris en compte, le prologue XML ne sera pas compté comme erreur pour un document transféré comme text/html - mais il devrait (W3C XHTML 1.0 Strict, annexe C).Bizarrement donc, à ce niveau-là IE 6 n'était pas buggé (pour une fois):
DOCTYPEDOIT être le premier noeud lu par le navigateurLe prologue UTF-8 ajouté par les applis MS est donc CORRECTEMENT interprété par IE 6 comme étant une succession de caractères valides mais définis hors contexte, donc non standards (d'où bascule en mode Quirks), le prologue XML est considéré comme une balise inconnue et donc le
DOCTYPEn'est plus en premier (d'où bascule en mode Quirks): IE 7 a "juste" intégré une tolérance supplémentaire: personnellement, j'appelle cela une régression. Dingue, pas vrai?Donc, si tu veux faire du "vrai" XHTML 1.0 Strict, tu DOIS avoir un en-tête modulable côté serveur:
application/xhtml+xml, envoyer un document avec le prologue XML, les balises<meta http-equiv="" />et le type MIMEapplication/xhtml+xmlapplication/xhtml+xml, il faut SUPPRIMER le prologue et les balises<meta http-equiv="" />- le validateur W3C ne s'arrête pas sur ces erreurs, mais d'autres si.<![CDATA[ ]]>, car sinon l'interpréteur XML va moiner (conflits).href=ousrc=, ça va se voir.Le support de
application/xhtml+xmln'est pas configuré par défaut sous Apache (donc les fichiers .xhtml sont transmis sans type, ou alorstext/plain— pas XML du tout), et pour des fichiers PHP ou ASP il vaut mieux (/faut?) le définir directement dans les paramètres "headers" du script.Et là, tu pleures: Opera et Firefox vont te balancer une tronchée d'erreurs dans tes documents, parce que ce que tu croyais être des pages parfaitement valides ne le sont plus du tout d'après leurs interpréteurs XML. Sinon, reste cantonné au HTML 4.01 Strict - lequel ne requiert pas d'en-tête XML, puisque le HTML 4 "pur" n'est pas compatible avec le XML (les deux sont de type SGML, mais il n'y a que HTML 5 qui ait été écrit avec le souci de conformance au XML).
Une page XHTML doit afficher dans ses infos Firefox (Ctrl+I sous Linux) un “Type: application/xhtml+xml”; si c'est “text/html”, tu fais de la bouillie HTML. C'est pas moi qui le dit, c'est le W3C.
Note: il paraît que tu peux forcer certains navigateurs à valider ton document XHTML contre un DTD donné, en spécifiant une URL autre que celles normalisées (et en ayant le DTD copié dans cette URL): si celle-ci n'est pas connue, le DTD est téléchargé et le document validé contre ce DTD.
6 De Da Scritch - 05/01/2009, 22:49
Eh ben JUSTEMENT. Je pense que passer au XHTML est une manière pré-emptive de sécuriser son code. La lecture de la somme pondue par Michael Zalewski est franchement éclairante aussi bien sur l'écriture du code des navigateurs, que leur évolution dans l'interprétation des pages HTML. Donc pour les web-dev et web-designers d'anticiper les rustines à venir dans les prochaines années. Marc Olanié en parle dans son CNIS Mag et résume ma pensée (téléphonée, j'étais trop pressé pour en rédiger un billet).
7 De Mitch 74 - 06/01/2009, 12:15
Moi, ce que j'en dis, c'est que le XHTML vrai de vrai estampillé XML est le seul XHTML valable: c'est pas comme le HTML 4.01, si on le fait il faut connaître les prérequis et contraintes de la chose. Beaucoup de scribouillards du Web se disent qu'un DOCTYPE différent et un slash à la fin des balises suffisent à dire que oué, c'est du XHTML c'est top chuis l'meilleur.
C'est pas vrai.
Par contre, faire du vrai XHTML 1.0 Strict qui fonctionne, ça c'est bien.
8 De da scritch net works - 27/03/2009, 17:00
Les fantômes du passé damneront éternellement Redmond
À l'heure de la sortie de MSIE8, c'est un fait : MSIE7 n'arrivera jamais au delà des 60% de PDM. Et pire que tout, même en interne Microsoft n'arrive pas à tuer MSIE6....
9 De Manu1400 - 27/08/2009, 21:59
Il y a une petite erreur au niveau de "organismes internationaux (W3 pour le HTML et le CSS, ECMA pour le Javascript, etc...)" : En effet c'est W3C. Merci pour ton blog intéressant.
10 De Da Scritch - 27/08/2009, 23:51
Ce n'est pas une erreur, les deux orthographes sont admises : W3 et W3C. D'ailleurs, le site officiel est http://w3.org (w3c.org renvoie sur la bonne adresse)
11 De Dascritch depuis Twitter - 07/05/2011, 10:01
@franckpaul jamais http://dascritch.net/post/2008/12/11/Microsoft-Internet-Explorer-ou-linflation-dans-la-head#smarttags