La semaine va être très lourde en skill (comme disent les jeunes) à prendre dans la conception web, puisqu'il y aura ze Paris-Web du Jeudi au Samedi. Du lourd, du costaud, du tatoué, du certifié qui montrent les normes de développement du web de demain. La claque annuelle qui fait juste pleurer de joie et oublier les heures noires de MSIE6.
On aura à peine le temps de souffler que la semaine prochaine, c'est l'Agile Tour Toulouse.
Seulement, il faut se préparer et prendre quelques piqûres de rappel avant d'entamer la descente des Champs-Élysées.Envie d'optimiser ses variables javascript ?
Depuis que javascript n'est plus vraiment interprété à la volée, grâce aux compilateurs JIT, on a pris une accélération monumentale pour nos applications clients. Mais quelques bonnes pratiques peuvent encore leur donner un coup de boost. Luke Wagner explique d'une manière très clairement dans Optimizing JavaScript variable access la vie secrète des variables de vos scripts.
Attention, toutes les pratiques ne sont pas forcément les meilleures pour la relecture, l'évolutivité ou la maintenabilité, mais elles donnent un très bon aperçu sur comment fonctionne ce langage dans les navigateurs. Lecture utile.
Besoin de coder javascript comme un pro ?
Une vrai application full javascript ? Avec des libs et tout et tout ?
Designing Better JavaScript APIs est un excellent dossier du Smashing Magazine, assez costaud mais qui devrait vous aider à vous faire la voie vers les bonnes pratiques. Celles qui vous permettront de ne pas pleurer dans 5 ans.
Et faudra qu'un jour je parle des dangers de toutes ces ré-écritures du javascript. AltJS tente d'en faire à la fois une classification et un travail d'introduction, initiative à saluer pour la somme de travail.
Oui, à mon humble avis, il y a danger pour certaines méthodes.
Et si on se passait de javascript ?
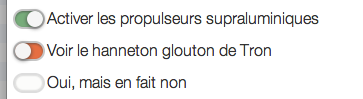
Mon comparse Nicolas Guilhou s'est penché sur le très épineux problème du stylage des éléments GUI systèmes, et notamment des checkboxes. Peut-on le faire sans émuler cet élément de manière forcément erronée ? Tout au CSS bio garanti naturel, 0% Javascript ? Oui. Et il le fait avec brio : Styler les checkboxes sans monoculture… ou presque.
Certains états, notamment le indeterminate, ne peuvent être rendus proprement, mais pour une interface simple et qui en demande pas trop, ben...

« Alors, c’est qui le patron, hein ? »
C'est Xylpho le patron…
Dans les tripes
On enchaine sur du sacrément technique.
Pour bien exploiter un langage, avant de passer à un quelconque framework, il est recommandé d'en travailler les bases pour bien les connaître.
Enfin, ça, c'est ce que je recommande.
Alors si vous faites du html, du javascript, de la css, du xml client-side, du svg, etc… Pour être un tantinet sérieux (plutôt que se barder d'étiquettes ridicules genre “guru ninja-expert”), vous produirez du meilleur code si vous savez comment il est interprété. Comment marche un navigateur moderne, c'est un article très complet, costaud, et qui va vous occuper au moins une nuit blanche entière.
How Browsers Work: Behind the scenes of modern web browsers est un “tutoriel” vraiment impressionnant, mais qui vous fera comprendre pourquoi certaines règles css sont nettement plus rapides que d'autres, ce qui fait bouffer de la mémoire, etc. Vous verrez très différemment l'immense travail fourni par la Mozilla Foundation, Opera Software, les branches webkit et la IE Team.
Non, sans rire.
De la lecture pour vous chefs ?
Rappelez-leur qu'en informatique, c'est comme dans le Monde Réel : on ne peut violer les lois de la thermodynamique.
Vous me direz que cela n'a rien à voir. Oui. Mais pendant qu'il se perdront dans wikipédia, vous pourrez regarder tranquillement Paris Web en stream.
Les présentations des précédents Paris Web
Parce que si vous ne les aviez pas vues, elles sont toujours disponibles en ligne, et il me semble même que certaines vidéos sont déjà téléchargeables. À mettre bien évidemment dans votre pc professionnel dans un répertoire « porn ».
Et après… Avignon, Mai 2013 ?
Si je proposais de nouveaux sujets à Sud Web pour l'édition 2013 ? Et si vous aussi, vous proposiez des sujets pour avoir une chance de s'exprimer devant un auditoire de qualité, et faire les andouilles masquées dans la cité des Papes ?
Des trucs à moi qui peuvent toujours être d'actualité
Cette semaine,on m'a parlé d'une "pratique recommandée" de mettre les appels js en fin de body. Non, et non. Back to 2007, pour quelques javascripts de plus sachant que depuis, on a un event dom standardisé, onready.
Mon dossier emoji. Oui j'en suis très fier, mais oui, il est parfaitement d'actualité !
Pour une compression JPEG mieux gérée, sans rien changer aux logiciels clients. Bon, par contre, les brevets logiciels nous poseront quelques soucis.
HTML wars, la vengeance (se venge) ! C'est un peu comme si Romero avait filmé la seconde guerre du web, puis fait un remake. Mais avec Chrome dans le rôle-titre involontaire.
Et sinon, le truc ultime, c'est de faire venir les orateurs de Paris Web chez soi

Élie Sloïm profite d'un espace wifi entre deux trains.
Et à ce sujet, Temesis va sortir un bouquin référence sur « Les bonnes pratiques pour améliorer vos sites » qui s'appelerio Qués « Qualité web » du-dit Élie Sloïm et de Laurent Denis, Muriel de Dona et Fabrice Bonny, préfacé par Amélie Boucher et Stéphane Deschamps.
Tiens, marrant qu'il soit préfacé par un traducteur de comics. Ça doit être un homonyme...
J'ai rapidement feuilleté l'exemplaire d'un des auteurs. Ce sont 15 années d'expériences professionnelles, d'excellentes pratiques en sémantique, en accessibilité, en praticité et en expérience visiteur qui ne sont pas prêtes de tomber en obsolescence. Acheter ce livre vous fera de sacrées économies en SEOLOL.



