TL;DR : Faites au plus simple, revenez le plus possible au HTML de base. KISS !
 J'ai réfléchi très longtemps à mettre des boutons de partage social sur mon blog. J'avais même mis en 2008 un script générique. Mais finalement, j'ai trouvé que c'était une sur-profusion bordélique. Il y avait un nombre délirant de services de partages de liens : Del.icio.us, ReddIt, BlogMarks, SeenThis, StumbleUpon… pour les plus connus, ce qui fait autant de badges à mettre. Et ceci, malgré le travail d'AddThis, cela bariolait le moindre billet au point de le confondre en bolidage à la Jacky's Touch.
J'ai réfléchi très longtemps à mettre des boutons de partage social sur mon blog. J'avais même mis en 2008 un script générique. Mais finalement, j'ai trouvé que c'était une sur-profusion bordélique. Il y avait un nombre délirant de services de partages de liens : Del.icio.us, ReddIt, BlogMarks, SeenThis, StumbleUpon… pour les plus connus, ce qui fait autant de badges à mettre. Et ceci, malgré le travail d'AddThis, cela bariolait le moindre billet au point de le confondre en bolidage à la Jacky's Touch.

a:visited pour que les visiteurs ne voient que les sites sociaux qu'ils sont susceptibles de fréquenter. Ce qui fait que je ne l'ai jamais fait fut l'incertitude pour des raisons de sécurité sur la vie privée.
Et puisqu'on parle de privacy, un autre souci est le manque de discrétion des plateformes sociales invitées dans mon DOM tout propre : ils vous traquent, parfois d'une manière assez peu propre (je pense surtout à Facebook). Et pourtant…
…Ils sont de retour sur mon blog :
![]()
![]()
![]()
![]()
![]()
et ils vous permettent de partager ma prose.
Oui, mais… Pourquoi met-on des boutons de sites sociaux sur son blog ?
Pour lui faire gagner de la visibilité, pour que les gens qui trouvent un texte bien le partage très facilement à leurs e-amis. Bref, pour faire vivre votre texte et susciter un débat au dela de votre petite sphère.
Comme on dit dans les milieux chébrans : Faire monter ton Klout
.
Ahem… Est-ce que cela signifie encore quelque chose, cette phrase ?
Il reste toujours la méthode ancestrale
 Celle de copier l'url de la page, puis d'aller sur son réseau social favori, d'ouvrir une nouvelle entrée et de coller l'URL dans le corps du post. J'ai d'ailleurs amélioré ces fonctions grâce aux métas spécifiques et installé dans mon dotclear (Franck Paul a repris mon code dans son addon socialMeta).
Celle de copier l'url de la page, puis d'aller sur son réseau social favori, d'ouvrir une nouvelle entrée et de coller l'URL dans le corps du post. J'ai d'ailleurs amélioré ces fonctions grâce aux métas spécifiques et installé dans mon dotclear (Franck Paul a repris mon code dans son addon socialMeta).
Avouez qu'un lien avec une “card” dans Facebook,

ça a de la gueule.
Évidemment, il y a un os : nous sommes passé aux url “internationalisées”, il est courant de voir des accents dans les URL que les formulaires des réseaux sociaux tolèrent très mal. Ainsi les !, : ou les «, si courant dans mes titres de billets et donc dans leurs adresses, cassent immédiatement les liens dans Google+ et dans Facebook, puisqu'ils ne sont pas échappés (url_encodés) pour les codes écrits en vieux tromblons.
C'est le principal souci que rencontre mon coproducteur radio Thomas Berthelon avec mon blog quand il renvoie les billets d'émissions ou de chroniques de BD dans la page Facebook du Supplément Week-End. Et j'ai eu les mêmes problèmes sur la page G+ de l'émission.
C'est ce problème du copié-collé d'url internationalisés qui m'a motivé à remettre des boutons “sociaux”. Après des années d'attente, j'ai replongé quand j'ai vu le site We Use PGP le faire dans les contraintes qui me plaisait. Du coup, j'ai repris leurs icônes long shadow.
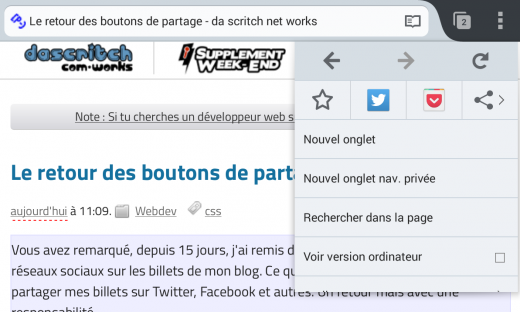
À noter que les navigateurs mobiles proposent souvent un service de partage de lien, natif et parfaitement fonctionnel. D'ailleurs, celui de Firefox Mobile sur Android est une pure tuerie, je m'en sers énormément.

On remarquera l'étoile pour mettre en favori, les deux modes de partage que j'utilise le plus (à savoir Pocket et Twitter) et l'entrée du sous-menu de partage traditionnel d'Android.
Il y a deux types de boutons sociaux
 Il y a les boutons sociaux “riches”. C'est le type le plus courant et le plus utilisé. Techniquement, ce sont des bibliothèques javascript qui ont enrichit la page en cours. Ces boutons proposent même une petite vanité : indiquer le nombre de leurs membres qui ont partagé leur page. C'est à ça qu'on les reconnaît.
Il y a les boutons sociaux “riches”. C'est le type le plus courant et le plus utilisé. Techniquement, ce sont des bibliothèques javascript qui ont enrichit la page en cours. Ces boutons proposent même une petite vanité : indiquer le nombre de leurs membres qui ont partagé leur page. C'est à ça qu'on les reconnaît.
Et il y a ceux que j'utilise désormais. Plus primitifs, et pour cause :
Ces boutons sont de simples liens HTML traditionnels. Oui, un pur <a href="">, agrémenté d'un target="social" pour s'ouvrir dans un nouvel onglet.
Oooooui, vous pouvez nommer la cible, c'est largement mieux qu'utiliser des références comme "_blank" puisque vous donnez une richesse fonctionnelle, sachant que je vois peu de monde bookmarker une page vers deux réseaux à la fois. Et cela permet aussi à la page appelée de fermer son onglet. Vous pouvez vérifier en cliquant close the window
avec le lien LinkedIn.
Avantage : pas d'appel à une bibliothèque javascript, donc pas de traçage à mon insu de mes visiteurs.
Autre avantage, il est plus discret, mais il n'est pas négligeable : chaque bouton social inséré par javascript crée un <iframe> sur la balise. Seulement, insérer un élément <iframe> peut entraîner une consommation mémoire déraisonnable pour un “bête” bouton. C'est d'ailleurs une source importante de lourdeur pénible des sites de journaux avec beaucoup de pubs, ou quand des flux de réseaux sociaux insèrent des vidéos.
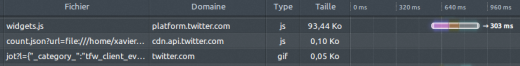
Il y a aussi le nombre de requêtes, puisque chaque bouton social en javascript fait appel à sa bibliothèque hébergée. Donc une requête pour le javascript, une requête pour l'image qui le représente, parfois d'autres éléments. Par exemple, Twitter va charger de ses serveurs sa bibliothèque javascript (100 ko ???), une image et une info au format json.
Multipliez par le nombre de réseaux sociaux où vous voulez être partagé et… comme dit une personne à côté de moi, ça fait du monde au balcon
.
Pourquoi les réseaux sociaux gardent le mode primitif ?
On est d'accord, le bouton en simple lien n'est ni très gracieux, ni rentable pour les réseaux sociaux. Parce que la version “riche” leur permet de vous tracer, donc de revendre vos intérêts “externes” aux annonceurs publicitaires. Alors pourquoi garder en fonction ce service ?
 Pour une bête raison d'ingénierie progressive. On commence toujours par faire le service le plus simple possible avant de le complexifier. Dans ce cas, on commence par faire sur son propre service un formulaire HTML simple, propre. Après s'envisage le développement d'un javascript complexe que l'on pose sur d'autres sites dont il modifie le DOM pour ensuite faire des requêtes XHR.
Pour une bête raison d'ingénierie progressive. On commence toujours par faire le service le plus simple possible avant de le complexifier. Dans ce cas, on commence par faire sur son propre service un formulaire HTML simple, propre. Après s'envisage le développement d'un javascript complexe que l'on pose sur d'autres sites dont il modifie le DOM pour ensuite faire des requêtes XHR.
Mais une fois que le prototype est mis en place, comme il est immédiatement utilisé un peu partout, il n'est en général pas retiré pour des raisons fonctionnelles, ou pour garder les sites qui s'en servent. Et puis retirer des fonctions ”avancées“ à de early adopters qui vous font une bonne com', ça peut se retourner contre vous.
Donc, en ayant longuement pesé le pour et le contre, j'ai mis un temps monstre à utiliser la solution la plus ancienne et la plus évidente. Je sais, y'a pas de quoi en être fier…
Utiliser le rustique au lieu du “moderne” a quand même quelques inconvénients : Le design de ces formulaires fournis par les sites sociaux est prévu pour être lancé en popup, il donne un immense espace de solitude sur un très grand écran. Il y a aussi des soucis sur smartphones, puisque les applications n'interceptent pas forcément les liens. Donc on peut arriver sur une page avec son navigateur web où l'on est pas reconnu/connecté, au contraire de l'application.
Et par le fait que je les code en dur, il y a forcément des manques : pas de service Pocket, pas de paper.li ou autres. J'en ai qu'un nombre limité.
La troisième voie est encore plus intrusive
Il y a eu une autre méthode de “partage” plus récente : Sous-traiter la gestion des commentaires à des plateformes tierces comme Facebook ou Google+. Un peu à la manière de ce que fait Disqus. Mon remplaça ami Hadrien Lanneau le fait d'ailleurs sur son blog, et c'est plutôt efficace en terme de viralité mais aussi de lutte contre le spam.

Seulement cette viralité ne se limite qu'à un seul réseau social, puisque vous ne pourrez commenter qu'en étant membre de ce réseau. Ce qui est une limite inacceptable pour moi, de même que les atteintes à la vie privée de vos visiteurs est plus importante que pour les boutons “riches”.
Cette délégation pose un énorme problème de responsabilité et surtout de portabilité : Qu'arrive-t-il le jour où votre compte est suspendu, que le service est arrêté ou que vous souhaitez faire évoluer vos commentaires ?
Retours à la communauté Dotclear
La mise en place dans mon blog s'est faire en ajoutant du balisage template et html. Pour l'instant, il y a des manques dans le moteur du blog : il n'y a pas de paramètres par défaut pour url_encoder un titre ou une url dans Dotclear. Je pouvais le faire via un addon maison (c'est d'ailleurs actuellement le cas), mais l'effort pour ajouter un filtre encode_url="" aux templates de dotclear est relativement faible, et surtout pourrait aider beaucoup de gens.
Extrait du code source ajouté :
<a target="social" rel="nofollow" href="https://twitter.com/share?text={{tpl:EntryTitle encode_url="1"}}&url={{tpl:EntryURL encode_url="1"}}&via=dascritch"><img src="/themes/DSN13/img/twitter_icon.png" alt="Poster sur Twitter" /></a>
Reste un petit souci car visiblement les liens mailto: pour créer des e-mails demandent un encodage url plus strict, remplaçant les espaces par des %20 au lien de +.
Quitte à bricoler dans le source de Dotclear, j'ai ajouté un attribut ellipsis="" qui fonctionne avec l'attribut cut_string="". Pour ceux qui en veulent plus, ils y trouveront aussi les balises <tpl:IfHadEllipsis> et <tpl:IfNotHadEllipsis>, qui sont des adaptations du même genre à celles qui étaient dans le moteur de templates de dAgence.
C'est un minimum.
J'ai aussi un peu nettoyé le haut du blog
Il fallait scroller un petit peu trop à mon goût pour commencer à avoir son écran pleinement empli de “texte utile”.
Si vous ne comprenez pas l'obsession de mettre le contenu utile au plus haut dans une page web, sachez, chers SEO-LOL, que le dernier algo de Google apparu en février sanctionne ceux qui mettent trop de pubs avant le contenu utile. Et que les pages qui le mettent le plus proche du haut gagnent un bonus.
Bon, c'est pas exactement pour ça que je le fais, mais surtout que je me suis rendu compte que moins l'utilisateur voyait immédiatement le corps de l'article, moins il restait sur la page. Le rendu doit évidemment changer en fonction de la largeur du viewport puisque mon site est en Responsive Web Design.




4 réactions
1 De Ultimatom - 25/02/2014, 12:21
Un billet technique que j'ai lu (pour une fois ^^) en entier. Très intéressant. Et tu as raison, c'était un enfer de partager tes articles de chroniques BD, mais ce souci ne s'appliquait pas aux billets "émissions". Certainement à cause des « » comme tu le dis.
Au fait, rien à voir avec les boutons sociaux, mais j'ai toujours un bug pour partager des players Vimeo sur mon blog Dotclear, chaque fois que j'enregistre les dernières modifs de mon billet, Dotclear ré-interprète le code du player Vimeo, et je dois le ré-importer à chaque fois...
2 De Da Scritch - 11/06/2014, 13:10
Quelqu'un d'autre l'avait fait avant moi sur son Dotclear
http://humeurlibre.fr/blog/index.ph...
Je crois même qu'il l'explique bien mieux.
3 De fran6t - 01/02/2015, 11:10
Bravo, entierement d'accord avec l'ensemble du billet, c'est du bon sens. Une petite question les pictos peuvent-ils être repris ?
4 De Da Scritch - 01/02/2015, 16:52
Théoriquement, ce sont des marques, mais rien ne vous empêche de les reprendre puisque vous vous en servez pour communiquer vers leurs sites.