![]() Ce billet fait partie de la série en <img /> :
Ce billet fait partie de la série en <img /> :
- Histoires en <img />
- Manuel en <img />
- Ressources en <img />
- Bricolages en <img />
- Progressivement en <img />
- Finesse en <img />
- Propositions en <img /> / English version
On va aborder maintenant le support des formats d'images par les navigateurs, indépendamment de la balise <img /> puisqu'il concerne aussi les css. Si de nos jours, tu ignores un truc dans ce chapitre, c'est que t'as sûrement loupé ta vie de webmaster.
Aussi étonnant que celui puisse paraître, le W3C n'a jamais défini de format d'images que les navigateurs devaient supporter dans l'attribut src="".
Non : rien, nada, zilch, que dalle, même pas une recommandation.
Et en l'absence de gestion de fallback natif en cas de non-support par le navigateur client, il serait plus heureux de vérifier le support par l'entête Accept: envoyé par le navigateur durant le content negociation, mais cela suppose avoir la main sur le serveur hôte, savoir administrer celui-ci et s'embêter à générer des sous-images par type de formats. Vous pouvez vérifier si une image s'est bien chargée par un événement javascript comme moi mais ça sera débile.
Cette table rassemble les infos sur tous les formats d'images qui furent un jour susceptibles d'être gérés par un navigateur, avec en bonus un test. Pour les fans du TL;DR, cette table leur fera oublier qu'ils ont jamais cliqué Sommaire de ce billet
| Format | Type | Couleurs | Transparence | Animé | Support* | chez vous |
|---|---|---|---|---|---|---|
| * Je parle du support navigateur. Le support serveur peut varier énormément : je doute que Facebook supporte du SVG comme photo de profil. Il ne faut pas se voiler la face. | ||||||
| xbm | bitmap lossless | n&b | non | non | oublié | |
| xpm | bitmap lossless | 256 | non | non | oublié | |
| pbm | bitmap lossless | n&b | non | non | oublié | |
| pgm | bitmap lossless | 256 | non | non | oublié | |
| ppm | bitmap lossless | 16M | non | non | oublié | |
| bmp | bitmap lossless | 16M | OUI | non | oublié |  |
| gif | bitmap lossless | 256⚠ | binaire | OUI | SÛR |  |
| ico | bitmap lossless | 16M | OUI | non | répandu | |
| jpeg/jfif | bitmap lossy ⚠ | 16M | non | non | SÛR |  |
| jpeg2000 | bitmap lossy | 16M | OUI | non | peu répandu | |
| jpeg XR | bitmap lossy | 281Bn | OUI | non | MSIE 9+ | |
| bitmap lossless | 16M | OUI | non | oublié | ||
| png | bitmap lossless [edit] | 281Bn | OUI | non | SÛR |  |
| mng/jng | bitmap lossless | 281Bn | OUI | OUI | oublié | |
| apng | bitmap lossless | 281Bn | OUI | OUI | Firefox | |
| vml | vectoriel | css | oui | non | oublié | |
| svg | vectoriel | css | OUI | oui ⚠ | tous les modernes | |
| webp | bitmap lossy ou lossless | 16M | OUI | oui ⚠ | Chrome, Safari |  |
La famille xbm (X BitMap) et ses enfants xpm,…
On en a déjà parlé dans le premier chapitre de cette série. Tout comme les formats .pbm et affiliées, cette famille de formats ésotériques en texte et sans aucune compression avait surtout un intérêt pour le développement logiciel, mais strictement aucune pour la transmission réseau. Le support de ces formats fut retiré de la plupart des navigateurs.
Pour info, vous pouvez l'ouvrir avec un éditeur de texte : c'est un bête fichier source .c contenant une définition de tableau. Pang.
Le bmp : device-independent BitMaP format
C'est un antique format d'image principalement utilisé pour l'usage d'un interface graphique, comme pour la famille XBM. Et si je vous dit qu'il fut popularisé par Microsoft, n'en jetez plus par les fenêtres.
Testons… Oui, ça peut surprendre, le format est encore bien supporté.

source victori.uploadbooth.com
Le format d'image accepte à la fois un mode paletté (256 couleurs et moins) et un mode true-color
(au moins 16 millions de couleurs) pouvant accepter l'alpha-transparence (au moins 256 niveaux de transparence). L'image peut être compressée sans perte, mais uniquement en mode paletté et le support dépend des bibliothèques. La plupart des bmp sont donc non compressées et atteignent alors une taille délirante. C'est pour ça qu'il n'a quasiment jamais été utilisé sur le web. Même par Microsoft.
Pas fous.
Le gif : Graphic Interchange Format
Pour des raisons juridiques et de neutralité politique, je me refuse de prendre position entre les deux prononciations possibles de GIF
, alors /ˈɡɪf/ ou /ˈdʒɪf/, vous choisissez à vos risques et périls : c'est vous qui lisez dans votre tête.
Le gif est un format d'image lossless paletté, qui ne peut accepter que 256 couleurs maximum (moins une en cas de transparence), même s'il existe un mode ésotérique true-color que je ne vous recommande pas. La compression d'image utilise l'algorithme LZW qui n'est devenu réellement libre d'usage qu'en 2003, puisqu'il était l'objet d'un brevet détenu par Unisys. C'est ce risque de taxation qui a mené par la plupart des acteurs du web à la recommandation d'utiliser le format PNG à sa place, nettement plus performant.
La première version de ce format, appelé GIF87 date de… 1987 et a été originellement conçu par CompuServe un service fournisseur de services BBS, c'est-à-dire un ancêtre de FAI à portail captif. Deux années plus tard est proposé l'extension GIF89a, qui permet d'inclure des animations, d'avoir une transparence binaire et même un affichage progressif par entrelacement. Ce format a fait pendant 15 longues années le bonheur des publicitaires qui ont commencé avec un site sur GeoCities avant qu'ils nous les brisent menues avec la daube Flash (hehehe).

À noter que l'animation en gif comporte plein de subtilités comme un compteur de boucles, l'animation réduite d'une région et peut même permettre d'afficher plusieurs palettes, dépassant les 256 couleurs simultanées théoriques. Le regretté Microsoft GIF Animator permettait de jouer avec toutes les subtilités du format. Actuellement, les logiciels graphiques comme Photoshop ou Gimp jouent sur les empilements de calques mais ne proposent pas ces options avancées (mais certains artisans nous émerveillent quand même). Et ayons une pensée émue pour ces logiciels qui transforment des sections de vidéos en gif animés prêts à poster sur son tumblr.
Malgré son âge vénérable, gif reste le moyen le plus terriblement efficace pour une image animée qui ne soit pas une vidéo.
Le ico : format d'icône de Microsoft Windows
Le format ICO est arrivé avec MS-Windows 1.0 en 1985 pour stocker les curseurs de souris et les icônes du bureau. Il a subit de multiples révisions dont une ré-écriture sérieuse pour Windows 95, qui propose notamment une propriété très utile : la gestion de multiples dimensions. Microsoft a constamment fait évoluer son format d'image propriétaire. De simple encapsuleur du format BMP, il a accepté par la suite le bien plus performant format PNG.
Ce format d'image est apparu dans le web avec l'arrivée des favicon dans MSIE 5. Contrairement à une croyance maintes fois répandue, il était compliqué de faire apparaître cette image dans ce navigateur : le favicon n'apparaissait dans MSIE si et seulement si le site de la page était parmi les marques-pages (accessoirement, une bonne
mesure anti-fishing). Cela a donné lieu à des quiproquos immenses dans la plupart des e-web-@gency qui ne comprenaient pas pourquoi le site du client n'affichait pas son logo contrairement à Wanadoo. Qu'est-ce qu'on a ri en repensant aux heures à expliquer ça au client.
Facepalm.
Ce comportement
fut simplifié dans MSIE 7 car Firefox et Safari affichaient systématiquement les favicons.
source Microsoft, réenregistré en .ico pour test
Si supporter ce format était important pour le chargement des /favicon.ico des sites, il devint un héritage obsolète avec l'arrivée de la balise <link rel="shortcut icon" />. Car cette balise avait plein d'avantages :
- sortir l'image de la racine du site et de son adresse fixe,
- la rendre contextuelle à la page appelée (par exemple avoir des favicons différentes si vous êtes en vue publique, en accès adhérent ou en mode administration),
- ne pas être liée à un format d'image spécifique, mais permettre gif, jpeg ou png (et souvent le png est le préféré).
Sauf qu'on a enterré le .ICO beaucoup trop vite ! Ce format d'image est le seul à pouvoir supporter de multiples résolutions en un seul document (si on excepte le mode miniature/preview
du jpeg, qu'aucun navigateur ne gère), et à résoudre le problème actuel des résolutions possibles d'écrans. Il est même nettement plus élégant que la soupasse des balises possibles. Alors que Microsoft était connu pour conduire à l'inflation de la <head></> dans des proportions délirantes, il avait la réponse à un problème qui s'est posé par la suite avec <link rel="icon" sizes="" /> où l'attribut sizes="" sur certains sites va du 16×16 au 128×128 en passant par les ésotériques 57×57, 72×72 et 114×114 demandés par Apple ! Si on veut être complet
, ça fait 8, donc 7 fois trop.
Ce format d'image est encore supporté par pas mal de navigateurs et peut marcher dans la balise <img >. Si vous développez le Nième format d'image, reprenez-en l'idée des différentes résolutions stockées en un seul conteneur, bien plus facile à administrer.
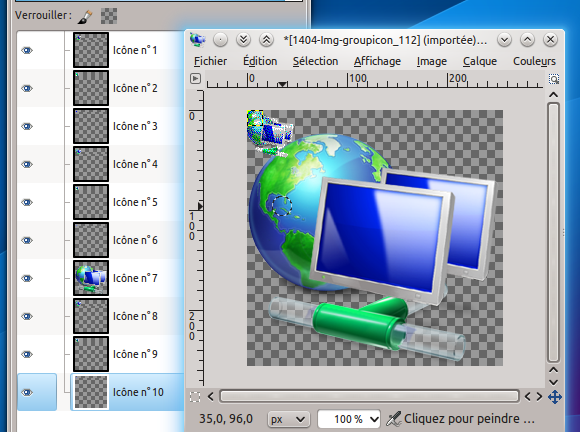
Dans l'exemple ci-dessus, le document comporte 10 images, détaillées plus bas. Mais laquelle votre navigateur affiche-t-elle ? Firefox va afficher celle en 16×16 par 16M, qui est la dernière du document, tandis que Chrome va afficher celle avec la meilleure résolution. C'est dommage : .ICO marche bien, mais c'est le bordel pour savoir laquelle sera affichée si on n'y fait pas gaffe.

Les 10 images y sont superposées en calques (infos icotools) :
| Calque | Largeur | Hauteur | Couleurs | Transparence |
|---|---|---|---|---|
| 1 | 48 | 48 | 16 | binaire |
| 2 | 32 | 32 | 16 | binaire |
| 3 | 16 | 16 | 16 | binaire |
| 4 | 48 | 48 | 256 | binaire |
| 5 | 32 | 32 | 256 | binaire |
| 6 | 16 | 16 | 256 | binaire |
| 7 | 256 | 256 | 16M | alpha |
| 8 | 48 | 48 | 16M | alpha |
| 9 | 32 | 32 | 16M | alpha |
| 10 | 16 | 16 | 16M | alpha |
La famille Jpeg : Joint Photographic Expert Group
Comme son petit frère le MPEG, l'acronyme JPEG désigne non pas un format mais le comité qui l'a conçu. Il existe d'autres formats issus de leurs travaux, dont le JBIG2 dont j'ai déjà causé ici, l'Exif utilisé par les appareils photos, et plein d'autres. Pour le web, nous utilisons le format JFIF (Jpeg File Interchange Format) et c'est lui qui est le plus souvent improprement appelé Jpeg
; mais dans les faits, vous pouvez aussi balancer du Exif directement issu d'un appareil photo, ça passe quand même malgré les différences de description.
Son support dans les navigateur arriva en 1994 dans Netscape Navigator pour les besoins d'envoi d'images plus importantes qu'en GIF et sans avoir besoin d'une reconstruction parfaite. Comprenez : des photos.
Le jpeg vient du monde de la PAO et de la retouche photo. Il ne gère pas d'animation, mais peut supporter 16 millions de couleurs simultanées, ceci au prix d'une compression lossy, i.e. à perte des détails (Il existe un mode lossless, le jpeg-ls très rarement supporté par les navigateurs). La compression par cosinus discret consiste à diviser l'images en carrés appelés macroblocs
, en général de 8×8, puis d'appliquer des coefficients sur des vaguelettes d'interférences. En gros et en fonction des marées.

réalisé sans aucune allusion politique. source Wikipédia
Il y a (parmi les paramètres) 12 niveaux de taux de compression possibles appliquées sur l'ensemble de l'image, avec des particularismes spécifiques notamment chez Photoshop. certains éditeurs graphiques présentent en pourcentage de qualité
. Il se peut qu'un fichier produit soit plus gros que celui à un pourcentage supérieur. Personnellement, j'utilise une qualité à 85% en sortie de Gimp pour mon blog. En dessous de 75%, les vaguelettes peuvent apparaître sur les aplats primaires, avec une nette dégradation des contours sur le rouge qui a alors du vague à l'âme.
J'ai récemment parlé d'une méthode pour optimiser le taux de compression par région sur une image globale et que cette astuce est parfaitement rétro-compatible, elle mérite donc votre intérêt si vous travaillez sur des sites à fort traffic.
[edit] voir commentaire sur l'implémentation libre MozJPEG
traditionnel, non recommandées pour le web :
- le CMYK (
Cyan Magenta Yellow blacK
ou en céfran CMJN,Cyan Magenta Jaune Noir
), modèle standard pour l'imprimerie, - le YUV (Luminance/Chrominance, dont il existe de multiples variations) qui sert surtout en production télé ou cinéma.
Vous pouvez en tenter un, mais il n'est pas garanti que les navigateurs le supportent, ni que toutes les couleurs de l'espace RGB puissent être reproduites, de la même manière qu'on ne peut reproduire que difficilement les couleurs impossibles.
Le format a connu une évolution pour le web : tout comme l'entrelacement du GIF 89a, le mode jpeg progressif permet d'afficher l'image de plus en plus finement pendant le chargement de la ressource. Il se trouve (et je pouffe car d'autres me stipulaient le contraire) que ce mode n'a jamais été supporté par MSIE. Il est donc à éviter car il alourdit inutilement le document créé.
Le JPEG a eu aussi sa période de menaces de brevets et de patent-trolling : En 2002, la société Forgent/Asure a soutenu mordicus avocatusque qu'elle détenait des brevets sur le format d'image et jusqu'à l'expiration du brevet litigieux en 2006 menaça de procès plusieurs entreprises. Un format alternatif pour le web, le MNG/JNG, était disponible pendant la période d'incertitude mais mourrait déjà.
À l'aube du nouveau millénaire, une mise à jour du format et de l'algorithme fut proposée avec jpeg2000. Celui-ci propose de sérieuses mises à jour du format dont le support de la transparence. Il n'a pas été déployé dans tous les navigateurs puisqu'il y a une licence à payer, mais aussi parce que jpeg2000 est très complexe à implémenter et sujets à des bugs sur certains logiciels.
Microsoft a par la suite proposé au groupe JPEG de normaliser son format propriétaire (Windows Media) HD-Photo développé en 2006. C'était leur joyeuse époque de noyautage des standards comme l'infâme scandale OOXML.
Polémique à part, le format JPEG-XR (pour extended range
) propose notamment un nouvel algorithme de compression, une plus grande plage de couleurs (16 bits par canal, soit 65536 nuances par primitive chromatique, soit 281 billions de couleurs possibles) et d'autres extensions. Mais seul Internet Explorer versions 9 et suivantes supportent ce format en tant que navigateur. De nombreux brevets protègent et rentabilisent ce travail, et vu que ce format est ultra-propriétaire, il est très peu probable qu'il soit lu par les autres brouteurs avant une vingtaine d'années.
Le png : Portable Network Graphics et ses enfants reniés
Le PNG a été conçu pour répondre au gif, ses limitations techniques (la transparence binaire et un nombre de couleurs trop limités) et juridiques (le brevet de compression LZW). C'est un format conteneur qui peut avoir plusieurs chapitres
dont une description d'image bitmap. Son algorithme offre une compression sans pertes, supportant le palettage jusqu'à 256 couleurs, 16 millions voire 281 billions (2¹⁶ par canal primaire) de couleurs, une opacité par demi-tons et même une vraie alpha-transparence.
Cette dernière a été mal gérée par MSIE 6, qu'il repose en paix.

Preuve que le PNG est un vrai format conteneur dans la lignée du défunt IFF, il était le format de sauvegarde favori du logiciel de dessin Macromedia Fireworks, qui y embarquait aussi les primitives vectorielles de tracé. Le bloc de données supplémentaire spécifique était ignoré par les navigateurs et n'affichait que la première image du bloc.
En 1996, une partie de l'équipe qui a créé PNG en proposa une évolution, le MNG (Multiple-image Network Graphic). Celle-ci devait notamment permettre les animations, proposer des nouveaux codecs, un mode loosy (le JNG, suite à des incertitudes juridiques sur le jpeg) et plein d'autres choses. Elle n'a jamais vraiment pris faute de supporters et surtout une mise en œuvre largement trop complexe. Le MNG fut abandonné en 2006.
De cet échec, un autre format animé a émergé, APNG. En 2004, la Mozilla Foundation venait d'abandonner le format MNG devant la taille démesurée de la bibliothèque pour la décoder (les fous, c'était au début de leur support du SVG). Stuart Parmenter et Vladimir Vukićević avaient besoin de stocker les animations de l'interface graphique du navigateur Mozilla dans un format pratique et moins frustre que le gif. Il revirent au PNG en ajoutant un minimum pour assurer les animations et en assurant une rétro-compatibilité, dans la même idée que le PNG Fireworks.
Échaudés par l'abandon de MNG par Mozilla, apng ne fut jamais reconnu par le groupe PNG. Pourtant ce dérivé a été officiellement inclus dans des standards comme le DAB+. Va comprendre…
Même si Firefox est le seul navigateur qui en supporte complètement l'animation, un navigateur qui lit le png mais n'utilise pas les informations d'animation peut afficher la première image en fixe comme vous pouvez le tester ci-dessous :

À noter que la page officielle de ce format propose plein de ressources pour créer des animations bitmap (apng mais aussi gif et webp)
[edit] : Il est possible de faire du PNG lossy.
Le vml : Vector Markup Language
Ce format vectoriel est purement propriétaire, proposé et uniquement supporté par Microsoft. Ce type de document fut introduit avec MSIE 5.0 mais ne trouva pas de supporters en dehors. Il fut retiré de MSIE 9+ par Microsoft et officiellement enterré.
En fait, je suis même pas sûr qu'il fusse un jour invoquable via <img />
Le svg : Scalable Vector Graphics
Réagissant à la nature fermée du format vml, en 1998, des constructeurs de navigateurs se réunirent au sein du W3C pour former le groupe de travail SVG et construire un format vectoriel ouvert et normalisé.
Le svg est un format purement vectoriel à la notation xml. Il permet les animations, mais son usage dans la balise <img /> ou via css interdit les interactions. Nous ne parlerons pas dans ce billet de l'inclusion en tant qu'<object></> ou embarqué dans le html.
En tant que format purement vectoriel, le svg n'est pas affecté par l'effet de zoom flou qu'on trouve en HiDPI comme les écrans Retina™, en imprimant le document ou en forçant une sous-résolution. Qui plus est, étant un format de document xml, étant stylé par css et ayant donc des blocs nommés id="", il est possible de n'afficher qu'une portion de l'image en indiquant une ancre dans son url, ce qui en fait un hack natif aussi intéressant que le sprite-tiling : le svg stacking.
SVG reste boudé à cause de son support très tardif dans MSIE ; en dessous de la version 9, point de salut sinon via les plugins. Si vous ne contrôlez pas le serveur, reste l'usage de hacks disgracieux comme les commentaires conditionnels qui feraient dégainer Dirty Hacky sans sommation. Autre problème, le svg est comme pour xbm un fichier au code source texte descriptif et le côté très verbeux du xml peut produire des fichiers lourds malgré une compression gunzip pour le format SVGZ. Enfin, il y a la maîtrise ardue pour les graphistes même si Adobe Illustrator propose un export plus que valable depuis une décennie, et le fait que l'image est forcément d'origine purement numérique à la base.
Au rayon on est jamais déçu quand on y regarde de plus près
, Parmi les bugs amusants que j'ai relevé pendant l'écriture de ce billet chez Mozilla Paris, j'ai découvert que sur Firefox les images en svg animées en javascript pouvaient avoir des petits soucis d'affichage, à la différence de celles en animations css (j'ai pas trouvé d'exemples) et en smil :
… tandis que Chrome n'anime plus un svg s'il a été dimensionné de force par un attribut width="" ou height="". Ne pas craquer.
Le SVG a d'autres astuces, notamment l'application de filtres de transformations de couleurs, ou la création de flous, c'est l'équivalent du html appliqué à du dessin vectoriel. Hélas la complexité du format fait que certains chapitres ne sont pas forcément implémentés partout, il peut avoir quelques manques ou des petits soucis. Il est fortement recommandé d'exporter un groupe restreint de spécifications a.k.a. SVG Tiny.
Le webp
le webp (pour web picture
) est un nouveau format conteneur d'images proposé par Google. Il peut compresser les images avec ou sans pertes et gérer l'alpha-transparence. Sous le capot, nous retrouvons l'algo de compression VP8 repris du format vidéo WebM, plus exactement la section définissant les images clés d'animation (Intraframes).
Ce qui tombe bien parce que le WebM est disponible pratiquement sur tous les navigateurs récents, exceptés MSIE et Safari, leurs propriétaires militant pour la solution propriétaire MPEG qui a l'avantage de ne pas être disponible en logiciel libre (hors Europe). Cela va de soi.
Donc les navigateurs qui intègrent déjà une bibliothèque de décompression logicielle pour ce format vidéo doivent pouvoir prendre facilement en compte le format pictural. Mais dans l'immédiat, il est uniquement supporté par Chrome et Opera.

Son intérêt est de proposer une compression lossy (avec pertes) bien plus efficace que le jpeg, ce dernier commence à accuser ses quasi 25 ans d'existence. Sur les chiffres purs, effectivement on y gagne mais sur le plan perceptif, les gros inconvénients des compresseurs vidéos de cette génération sautent aux yeux.
Hélas, sur les comparatifs aimablement fournis par l'équipe de Google, ils se gardent de faire des comparaisons honnêtes avec le format PNG et encore moins sur l'APNG, les supporters de apng l'ont fait. Soit c'est un oubli, soit une volonté de segmenter le marché ; cette dernière possibilité serait bien dommage. Or on a une compétition évidente entre navigateurs et codecs pour fusionner jpeg et apng, seulement IMHO ni jpeg-xr, ni webp ne semblent des solutions raisonnables : pas de fallback simple en cas de défaut de support et un écosystème trop restreint. Oui, il existe des techniques de support, mais objectivement overkill.
Eh mais attends... et si je mets une vidéo ?
Quitte à reprendre le raisonnement du webp, faisons l'exercice totalement stupide de mettre en source une vidéo ?
Est-ce que la première image va-t-elle être montrée en still ? Après tout, sur certaines set top box comme les Freebox, il est possible d'envoyer une image mpeg2 en fond d'écran. Voici les trois formats actuellement acceptables sur les navigateurs web :
- mpeg 4
- ogg theora
- webm
Faute de temps, je vous laisse vous-même faire les tests. Je ne fais pas de pari… mais peut-être qu'un jour…
Prochaine vignette
Vous pensiez qu'on était au fond du bizarre ? Perdu ! <img /> a encore bien d'autres secrets…



6 réactions
1 De Frédéric Kayser - 02/05/2014, 19:10
Un article assez intéressant bien qu’il soit parsemé de petites coquilles :
- à la fin du tableau WebP est supporté par Chrome et Opera, et non Safari
- l’espace colorimétrique du JPEG/JFIF est YCbCr, un cousin de l’YUV, la séparation Luma/Chroma est importante car elle permet d’appliquer des matrices de quantifications différentes et donc « sacrifier » plus de qualité au niveau chroma.
RVB et CMJN sont possible mais en RVB la compression est moins bonne et le CMJN est principalement destiné au monde l’impression quadri, mais aucun des deux ne sont du JFIF à proprement parler.
Il est a noter que JFIF (de C-Cube à la base) est officiellement devenu la partie 5 de JPEG en 2013 (ISO/IEC 10918-5:2013).
- le JNG n’est qu’une déclinaison spécialisée de MNG et aurait potentiellement rencontré les mêmes problèmes de brevets que JPEG vu qu’un fichier JNG intègre une ou deux images compressées JPEG (il est malheureux que cet audacieux assemblage n’ait pas rencontré le succès).
- le JPEG permet de dépasser les 16 millions de couleurs vu qu’il peut théoriquement d’exploiter 12 bits par composant, mais ce n’est en pratique utilisé nulle part, de même que le codage arithmétique ou hiérarchique.
- le JPEG original intégrait un mode sans perte totalement différent de JPEG-LS qui est lui un format indépendant. JPEG XT (ISO 18477-1) est une proposition plus récente de format JPEG sans perte.
- techniquement parlant WebP repose sur deux algos différentes VP8 et VP8L, VP8 comme son nom le laisse supposer vient effectivement de la vidéo, VP8L (celui utilisé en mode sans perte lossless) est très différent mais présente quelques similarités avec PNG.
La majorité des points que je viens de signaler est vérifiable en consultant les spécifications d’origine :
Le format JPEG d'origine est désormais librement consultable (ici sous la forme T.81 de l’ITU) :
http://www.w3.org/Graphics/JPEG/itu...
de même que les spécifications JFIF :
http://www.ecma-international.org/p...
Comme le premier document est un gros pavé pas vraiment digeste et le tout manque d’illustrations, j'ai commis quelques vidéo de vulgarisation sur le sujet :
- quelques explications concernant le sous-échantillonnage chroma (et donc le passage RVB vers YCbCr) et le découpage en matrice DCT :
http://www.youtube.com/watch?v=V7Lv...
- la suite de la vidéo précédente qui se focalise sur l’importance d’utiliser des multiples de 16 ou de 8 pour les dimensions d’une image JPEG :
http://www.youtube.com/watch?v=pSp_...
- une rapide simulation du JPEG hiérarchique (en seconde partie) :
http://www.youtube.com/watch?v=CQ1S...
- une ébauche près partielle de synthèse du fonctionnement du JPEG en PDF (bon y a encore du boulot, mais fait le lien vers les logiciels)
http://frdx.free.fr/JPEG_for_the_ho...
2 De Frédéric Kayser - 02/05/2014, 20:20
J’ai oublié un truc, en soi GIF 89a ne supporte pas les animations en boucle, en effet c’est Netscape qui a bricolé un truc et c’est devenu un standard de fait (et rien de plus) car très vite tout le monde à voulu voir de petits zigouigouis animés tiptop cools… quelques versions de navigateurs après on avait une option pour limiter le nombre de répétition des GIFs animés.
À nouveau lire les spécifications est très instructif :
http://www.w3.org/Graphics/GIF/spec...
L'extension proposée par Netscape :
http://www.vurdalakov.net/misc/gif/...
Un bon site bien daté sur le sujet :
http://www6.uniovi.es/gifanim/gifab...
3 De wiko - 02/05/2014, 21:23
tres bonnes videos et compléments d'infos Frédéric
4 De Boris - 19/06/2014, 16:46
Tiens, un joli exemple de PNG transparent (à visualiser sur fond blanc et noir) : https://pbs.twimg.com/media/Bo_AwdT...
5 De Da Scritch - 20/07/2014, 10:26
À propos du support des formats vidéos, cette proposition intéressante :
https://pornel.net/efficient-gifs
6 De Da Scritch - 05/01/2015, 18:41
Petits ajouts :
1 - il existe un mode lossy en png, et qui se montre plutôt efficace dans certaines conditions, capable de garder un texte particulièrement net ! http://pngmini.com/lossypng.html L'astuce consiste à “oublier” les dernières passes de pixels, le logiciel interpole alors la définition manquante.
2 - MozJPEG 3.0 http://calendar.perfplanet.com/2014... est un encodeur jpeg complètement revu par la Mozilla Foundation, compatible avec tout décodeur. Il se trouve que les performances offertes sont particulièrement intéressantes et relance fortement l'intérêt sur ce format, face à JPEG 2000, JPEG XR et WebP dont le support reste anecdotique. C'est une astuce équivalente au mp3 variable bitrate, et au logiciel JpegMini dont j'avais parlé ici http://dascritch.net/post/2012/01/2... . Sauf que la licence est intégralement libre.
Bref, on a pas fini d'être surpris