
Il y a très longtemps que je voulais écrire ce billet.
Je me le réservais pour les 24 Jours de Web, devenus #Nowwwel.
Il raconte une situation qui me gêne.
Elle me démange, me gratte, me met dans la même situation d'inconfort qui m'a poussé à écrire ma série « Dirty Hacky » : j'ai la forte impression qu'elle est crade, qu'elle heurte profondément mes convictions religieuses qui me font vénérer la Très Sainte W3C, WhatWG au plus haut des validateurs.
Cette situation est l'objet d'une intense frustration personnelle, car, dans ma jeunesse professionnelle et laborieuse du déchiffrement des Saintes Écritures, j'ai conçu quelques back-offices et que je remarque que nombre d'interfaces se voulant aussi primordiales pour les entreprises présentent ce qui est pour moi un défaut, une économie qui montre un certain irrespect du client.
Mais avant que je parle de ce clic du milieu…
Parlons de la souris
Il fut une époque où la souris avait deux boutons, et qu'un troisième niveau de fonction était accessible en appuyant sur les deux à la fois.

Alors arriva le troisième bouton.

Que l'on remplaça par une molette de défilement vertical, mais le bouton se cachait dedans : on pouvait cliquer sur la molette.

À quoi servaient ces boutons ?
Oui, parce qu'un jour, quand nous n'aurons plus que des interfaces tactiles et même plus de clavier physique, il faudra bien se souvenir de l'intérêt d'une souris…)
Sans souris, les environnements fenêtrés auraient été bien plus difficiles à mettre en place. Pas impossible, mais très difficiles.
Si le bouton gauche a toujours eu une fonction d'action directe (appuyer sur un bouton, suivre un lien), le bouton droit faisait ouvrir un menu contextuel à l'objet qui était pointé par la souris. Le bouton du milieu, dans l'environnement X Window a eu une fonction plus ou moins dérivée de l'Alto, encore une fois, celle de copier : Copier le texte qui a été surligné au bouton gauche, ou, dans le cas des navigateurs, le clic du milieu ouvre le lien dans une nouvelle fenêtre, puis dans un nouvel onglet.
(Et un jour, je vous parlerais des boutons 4 à 7, de la molette de défilement horizontal et de l'indication d'élévation de la souris Logitech Cyberman).
Du côté de chez snob, chez les riches Dans l'environnement Macintosh, les souris n'avaient qu'un seul bouton, gauche. En chef de projet tyrannique et gaucher, Steve Jobs avait décrété que la politique du Bouton Unique était suffisante. Mais ses ingénieurs et bien des développeurs d'utilitaires en avaient décidé autrement dans une dissidence polie et fonctionnelle, et les utilitaires rentrèrent dans le système sans que la hiérarchie ne fut tenue au courant. Les boutons droits et central sont accessibles et même fonctionnels, c'est plus simple en branchant une souris de PC.
je dois le confesser, j'utilise des outils de GAFAM
J'en connais plein qui vont me railler, me jeter la pierre, prononcer publiquement mon anathème, mais mieux vaut connaître son ennemi pour mieux l'affronter.
J'utilise tous les jours les outils Google Drive et Amazon Web Services. Parce que c'est mon travail, parce que j'ai pas pu faire un choix, et aussi, il faut le reconnaître, parce qu'ils sont pratiques.
Je trouve leur interface terriblement limitée, j'ai même l'impression d'être bridé dans ma productivité parce que je sais que mon navigateur peut faire des choses formidables, mais que les interfaces de ces deux géants du web ne sont absolument pas capables de le gérer.
Exemple numéro 1 : la console AWS
J'ai la chance
d'avoir avec mes collègues une flotte conséquente de serveurs à administrer, EC2
dans le jargon Amazon Web Services. Or, quand je gère via l'interface d'AWS, Il m'est impossible d'ouvrir de dérouler plus d'une instance à la fois. Des fois, j'aimerais justement utiliser le clic du milieu pour ouvrir plusieurs onglets afin de comparer/grouper les serveurs… sauf que… Eh ben non, le clic du milieu sur les liens ne marche pas !
Et ce manque se retrouve dans pratiquement tous les outils de l'univers AWS.
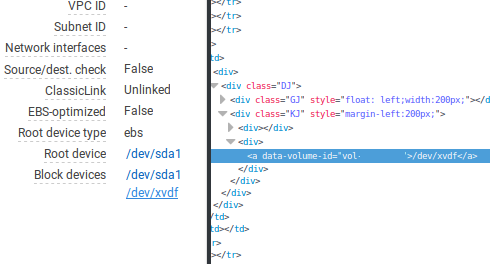
Autre surprise, tant que vous êtes dans la console EC2, si vous regardez les détails d'un de vos serveurs, les devices qui y sont montés ont des liens qui sont des… faux liens : ils sont interceptés par le code JS, et donc ne peuvent être compris par un clic du milieu, ni être partagés aux collègues via la messagerie interne.

Exemple numéro 2 : Google drive
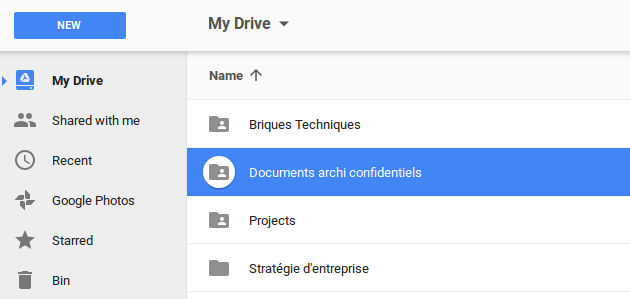
Je consomme aussi énormément Google Drive, où l'on retrouve toute une suite bureautique, mais aussi ce qui ressemble très fortement à un navigateur de fichiers. Et comme dans mon équipe, nous créons énormément de fichiers, nous les classons par sous-répertoires. Et plus d'une fois, j'aimerais ouvrir chaque sous-répertoire dans un onglet différent, ou transmettre dans via messagerie un sous-répertoire particulier à un collègue.
Que nenni !
Toutes les entrées sont des <span> dans des <div>, dont le fonctionnement ressemble très fortement à des liens, mais dont la gestion est purement javascript. Il est donc impossible d'utiliser le clic du milieu pour ouvrir vers de nouveaux onglets, et le fonctionnement du bouton droit est émulé pour avoir une fonction équivalente à Copier l'URL du lien
.

Le Dernier Empereur de L'Empire du Clic du Milieu
Certes, à l'heure des interfaces tactiles, le bouton du milieu est vu par une curiosité ou est totalement inconnu de la plupart des macophiles. Mais, à la différence du comportement de survol du pointer, le :hover devenu infâme à cause d'usages catastrophiques, le bouton du milieu a été jusqu'ici plutôt constant car son usage était moins flagrant, donc moins prioritaire à bidouiller/braficoter par des donneurs d'ordres trop enthousiastes.
Et il faut reconnaître que les interfaces tactiles nous ont fait nous concentrer sur l'essentiel et la praticité immédiate.
L'adjectif immédiat
fut à la fois sain, mais aussi porteur de risque.
Qui dit professionnel
dit interaction avec une foule d'outils et d'utilisateurs, du novice au power user
, qui tous en feront une consommation industrielle, 8 heures par jour, 39 payées 35 par semaine, et qui chercheront toujours à en améliorer leur pratique afin de grappiller de précieuses minutes pour fumer plus longtemps en se gelant les miches dehors. Je ne dois donc pas être le seul à m'attendre à profiter de mon usage avancé de mon navigateur web sur ces outils supposés industriels.
Très sincèrement, mes considérations de power-user
semblent intéresser surtout qu'une minorité de personnes.
Sauf que l'absence de gestion du clic du milieu dans certains sites révèle un symptôme : nous faisons l'impasse sur de réelles problématiques d'accessibilité et d'utilisabilité. Et ces questions deviennent vite crispantes dans une situation de productique. Et justement, il se trouve que AWS et les Google Tools sont marketés comme des outils de production professionnels.
Sauf qu'au lieu d'avoir des vrais liens, on y trouve des aspects de liens posés sur des <div>, donnant lieu à des frustrations pile poil au moment de faire cette livraison ultra-urgente.
Mais comment sommes-nous en venus là ?
Nous sommes passés du Web document au Web applicatif

Cette révolution a réellement éclaté avec l'arrivée de G-Mail. Pour la première fois, nous avions le concept de XHR (qu'on appelait alors AJAX, nous étions innocents et faisions encore du XML et pas du JSON) et de Single Page Application ou page persistante
, qui n'a pas besoin d'être rechargée pour toutes les fonctions.
Et avec notre enthousiasme le plus communicatif, nous nous sommes tous mis à fond dans la manipulation des arbres DOM, des objets générés par le document HTML via le javascript au point que nous essayons maintenant de ne plus jamais arriver à la situation où une page web complète doit être rechargée durant la navigation sur un site.
Dans son article « Checkboxes that kill your product », Alex Limi supposait que seulement 2% des utilisateurs ont JS désactivé. Non seulement il avait raison, mais ce pourcentage a sûrement baissé depuis. Sauf que…
Sauf que l'on oublie que le point d'accès d'un site internet peut être n'importe quel endroit. Et en soi, il n'y a meilleure méthode pour se rendre compte des risques qu'en désactivant Javascript.
Nous avons oublié le principe d'un accès aléatoire. Ce que j'appelle un accès aléatoire
, c'est que n'importe quelle position de votre application doit pouvoir être reprise à un point arbitraire. Songez que l'ordinateur peut tomber à court de batterie, ou la connectivité perdue, ou encore la session de navigation partagée entre plusieurs ordinateurs, et que votre application web doit pouvoir reprendre depuis ce point, comme si elle avait été suspendue.
Je ne demande pas à ce que nous puissions nous passer totalement de javascript, mais qu'il y aie cette réflexion du point d'entrée aléatoire, et donc de réfléchir à nouveau nos applications en termes d'URL.
En soi, que nous puissions encore utiliser une navigation standard doit garantir que votre site fonctionne, même si votre javascript part en panique. Pourquoi ? Parce qu'en cliquant sur un lien, la page sera entièrement rechargée et donc votre applicatif javascript redémarré. Vous gagnez en solution de redressement.
La culture du document web échappe à la nouvelle génération

Il n'y a qu'à voir un applicatif AngularJS à nu : c'est un template. Un canevas, un modèle à trous. On expose une composante de source directement au lieu de le ranger à part !
Super.
En 2010, j'avais été chargé d'intervenir sur une application web pour la Google TV, alors en pleine hype. À l'époque, on réfléchissait encore aux boîtiers set-top box posés sur sous votre dalle immense comme des PC complets avec une interface graphique foisonnante et avec une télécommande... aussi complexe.


Nos ChromeCast actuelles se pilotent au smartphone, ce qui résout bien des problématiques et a épuré interface, boutons et points noirs. Mais revenons à il y a 6 ans et notre engin pré-Biactol :
La Google TV consistait en un OS Android sertie d'une interface purement web (plus Flash) embarquée dans des téléviseurs haut-de-gamme et avec un app-store dédié.
Je m'attendais donc à ce que le vocabulaire HTML soit correctement géré. Première mauvaise surprise : la documentation officielle de Google TV recommandait d'éviter la balise <a href=""> pour un <div class="tv-link" href="">. La raison invoquée était assez oiseuse : le changement de couleur des liens déjà visités.
« what the fuuuu ??? » marmonnèrent mes yeux exorbités par une nuit où le café ne suffisait plus.
Plutôt que d'inclure dans son framework d'application TV une règle CSS qui fasse le job, Google poussait à une balise HTML bricolée, fermant par là-même la porte à un portage simple des applications GoogleTV au Grand Internet.
Et la situation est encore plus démentielle dans la plupart des frameworks modernes
, tel dans AngularJS avec la directive ng-href="". Si la raison originelle était de ne pas casser de lien après la build, son usage est vite devenu n'importe quoi et a même pénalisé nombre de sites dans leur indexation.
Nous avons abandonné les standards pour cause de Hype Driven Development en oubliant les problèmes qu'ils résolvaient.
Parait que je ne suis pas seul (à râler)
Maxime Thirouin, développeur d'applications web doué et loin d'être allergique aux dernières nouveautés javascript, a professé lors du dernier DotJS qu'une page web doit pouvoir être consulté sans forcément avoir javascript activé. Une position qui me plaît. Mais est-elle trop conservatrice ? Suis-je un vieux croûton qui râle que c'était mieux à vents ? (prout)
Récemment, j'ai conçu une web-app en page persistante avec un JS assez… complexe. Comme il ne peut être utilisé qu'avec du javascript, j'avais commencé quick & dirty avec des boutons et une gestion de navigation par des variables internes. J'ai décidé de ré-écrire sa navigation afin de remplacer tous les <button> et <div> par des liens <a href="/..."> internes aux événements interceptés.
Et bien vous savez quoi ? J'ai gagné sur deux points :
- en accessibilité, puisque les
<div>étaient remplacés par de vrais liens et l'historique navigateur redevint fonctionnel sans avoir à le ré-écrire - en fonctionnalité, puisque les liens profonds dans mon application devenaient partageables.
Typiquement le genre de détails que je suis le seul à remarquer, mais ce détail a été aperçu par un autre, et il m'a dit que c'était diablement pratique d'y avoir songé.
Songez-y : supporter le clic du milieu peut être utile à d'autres.
Moralité : Laissez le navigateur fonctionner, ne tentez pas de recréer la roue ; en 25 ans, ils auront pensé à bien plus de choses que vous.



3 réactions
1 De Tim - 07/12/2016, 00:53
Hello,
Non, à mon sens, tu n'es pas seul, et non, à mon sens toujours - sur ce sujet précis - tu n'es pas un vieux croûton qui râle que c'était mieux avant.
Je saisis l'opportunité d'aller - un peu - plus loin ici, suite à notre bref échange là:
https://twitter.com/tpillard/status...
Mes excuses, manquant de temps pour faire une réponse courte, j'en ai fait une longue, et un peu en vrac.
Mon tweet contenant le bout de code suivant:
```js
function onClick(evt) { var tab = evt.ctrlKey || evt.metaKey || evt.which === 2 || evt.button === 1; if (!tab) { evt.preventDefault(); // ... Some JavaScript } }```Pour être un peu plus exhaustif - A:
```html
``````js
function onClick(evt) { var tab = evt.ctrlKey || evt.metaKey || evt.which === 2 || evt.button === 1; if (!tab) { evt.preventDefault(); // ... Some JavaScript } } document.querySelector('a').addEventListener(onClick, false);```Un gestionnaire d’évènement `click en JavaScript, sur un lien, mais que l'on peut ouvrir dans un nouvel onglet grâce à une combinaison de touches du clavier (CTRL + click / POMME(heu, META) + clic) ou boutons de la souris (bouton du milieu).
Bien qu'il soit imparfait - il y a des cas que ce bout de code va louper - ce bout de code en couvre, je pense, la majeure partie.
Il m'est arrivé d'utiliser un tel mécanisme au sein de divers sites et application webs tirant profit de JavaScript, en VanillaJS, jQuery, Backbone, React, whatever blah.
C'est d'ailleurs le même mécanisme qu'on retrouve dans React Router et probablement bien d'autres:
https://github.com/ReactTraining/re...
Sur Twitter, notre cher défenseur du bouton du milieu, pointe que cette solution:
- est peu standard (en fait il n'y a que evt.which qui ne soit pas standard, on doit pouvoir s'en passer)
- est un peu compliquée / intrusive / peu fiable
https://twitter.com/dascritch/statu...
Aussi, elle va un peu à l'encontre de la moralité donnée en fin de l'article:
> Moralité : Laissez le navigateur fonctionner, ne tentez pas de recréer la roue
En proposant une solution alternative - B:
```html
``````js
function onHashChange(evt) {```// ... Some JavaScript - evt.oldURL - evt.newURL
}
window.addEventListener('hashchange', onHashChange, false);
En vrai, je trouve que c'est une approche intéressante, et à priori moins intrusive et plus fiable que ma version du gestionnaire d’évènement `click`, mais je ne suis pas tout à fait convaincu:
- Ok, cela m'a étonné mais le support des navigateurs pour l'évenèment onhashchange est plutôt pas mal:
https://developer.mozilla.org/en-US...
- evt.target === window, c'est une approche globale, et non locale, bon courage pour savoir sur quel lien en particulier l'utilisateur vient de cliquer
document.querySelectorAll('a[href="'+ evt.newURL +'"]');
- ne fonctionne pour les liens "pushstate"?
Vous savez, ceux tout jolis (et universal-rendering/URL/etc friendly) sans `#` dedans là
Néanmoins, je tenterai, dans le futur, si j'ai un projet qui correspond.
Dans les deux cas, A et B, on a affaire à une approche, peut-être un peu naïve, de deux développeurs web, qui éssaient de concilier
le développement d'applications JavaScript, les principes du document web et les habitudes de navigation des internautes.
Et on est pas les seuls, on retrouve cette problématique dans la plupart des projets web, mais les outils à notre disposition sont pas toujours aussi aidant qu'on les aimeraient:
- MouseEvent.which n'est pas standard, et utilise le code `2` pour le bouton du milieu
https://developer.mozilla.org/en-US...
- MouseEvent.button, lui est standard, et utilise le code `1` pour le bouton du milieu
https://developer.mozilla.org/en-US...
- MouseEvent.buttons, lui est standard, et utilise le code `4` pour le bouton du milieu, et les valeurs sont combinées en une lorsque plusieurs boutons sont préssés en même temps
https://developer.mozilla.org/en-US...
- MouseEvent.[altKey, shiftKey, ctrlKey]
https://developer.mozilla.org/en-US...
- L'utilisation de l'évènement onhashchange présente les limitations données plus haut
Naïvement, je me dis que ce serait pas mal que le navigateur nous donne plus d'informations sur le comportement par défaut de l'évènement, les développeurs auraient moins à être créatifs pour résoudre ce genre de problématique?
Et encore, notre fervent défenseur du bouton du milieu et moi sommes de plutôt bon élèves, on utilise des liens,
et on pense à l'utilisateur qui n'a pas JavaScript d'activé; que ce soit pour le SEO, l'accessibilité, l'utilisabilité, les performances perçues, etc.
Tout ça pour dire que, à mon avis, non le bouton du milieu n'est pas un soucis de vieux routard du web, et dans la même veine,
on a par exemple le faux formulaire qui ne se soumet qu'au clic sur un bouton ou au blur d'un champ, alors qu'un "vrai" formulaire fonctionnerait très bien, même si la soumission ne fonctionne que grâce à JavaScript.
P.S un peu corporate: sur les nouvelles (oui, bientôt) interfaces web de gestion de VMs GANDI, le clic milieu sur les liens fonctionne, et si c'est pas le cas, vous savez sur qui taper sur Twitter.
Je vous promets pas que vous pourrez (tout de suite) acheter vos domaines, configurer vos DNS, créer des boîtes mails ou ajouter de la RAM à votre VM depuis l'interface web sans JavaScript d'activé.
En attendant, vous pouvez toujours me taper dessus sur Twitter.
Sinon, il y a le GANDI CLI: https://github.com/Gandi/gandi.cli
Chouette article, chouette #Nowwwel :)
2 De Artusamak - 08/12/2016, 00:20
Merci pour ce billet, je ne suis pas le seul à râler contre Google qui sont les pires je trouve.
Le clic droit est aussi mal traité (pour inspecter un élément, pour copier le lien à partager, etc).
Et le pire c'est que dans Google Sheets ils t'interdisent même d'utiliser le menu Edition > Copier / Coller, ils t'obligent à utiliser un raccourci clavier !!! C'est plutôt grave, non ?
Vive le clic du milieu libre !
3 De Ohian - 30/12/2016, 03:22
C'est comme quand tu découvres une SUPEEER nouveauté qui te CHAAANGE la vie quand tu découvres une nouvelle fonction super pratique sur ton soft préféré!!!
Maintenant je ne ferai plus jamais clic droit + ouvrir gnagnagna
Merciiii \o/